Step-by-step Tutorial On Creating Popup Forms In Blue Form Builder - Programming - Nairaland
Nairaland Forum / Science/Technology / Programming / Step-by-step Tutorial On Creating Popup Forms In Blue Form Builder (272 Views)
Help. Need Help On Creating A Freelancing App / How I Generated $1000+ In This August (step By Step Tutorial) / A Thread For Tutorial On Python Programming (2) (3) (4)
(1) (Reply)
| Step-by-step Tutorial On Creating Popup Forms In Blue Form Builder by Magezon(m): 4:07am On Aug 19, 2020 |
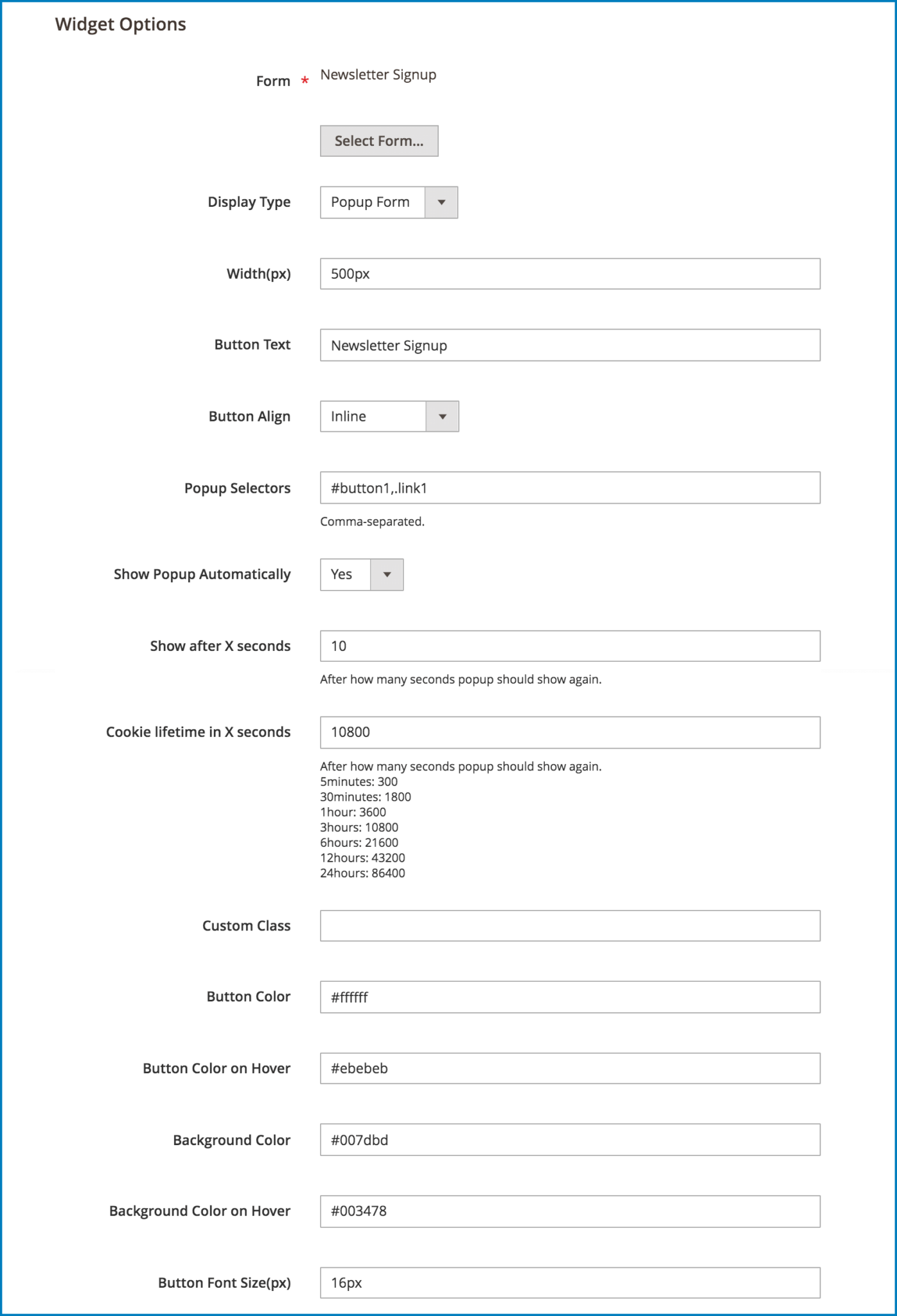
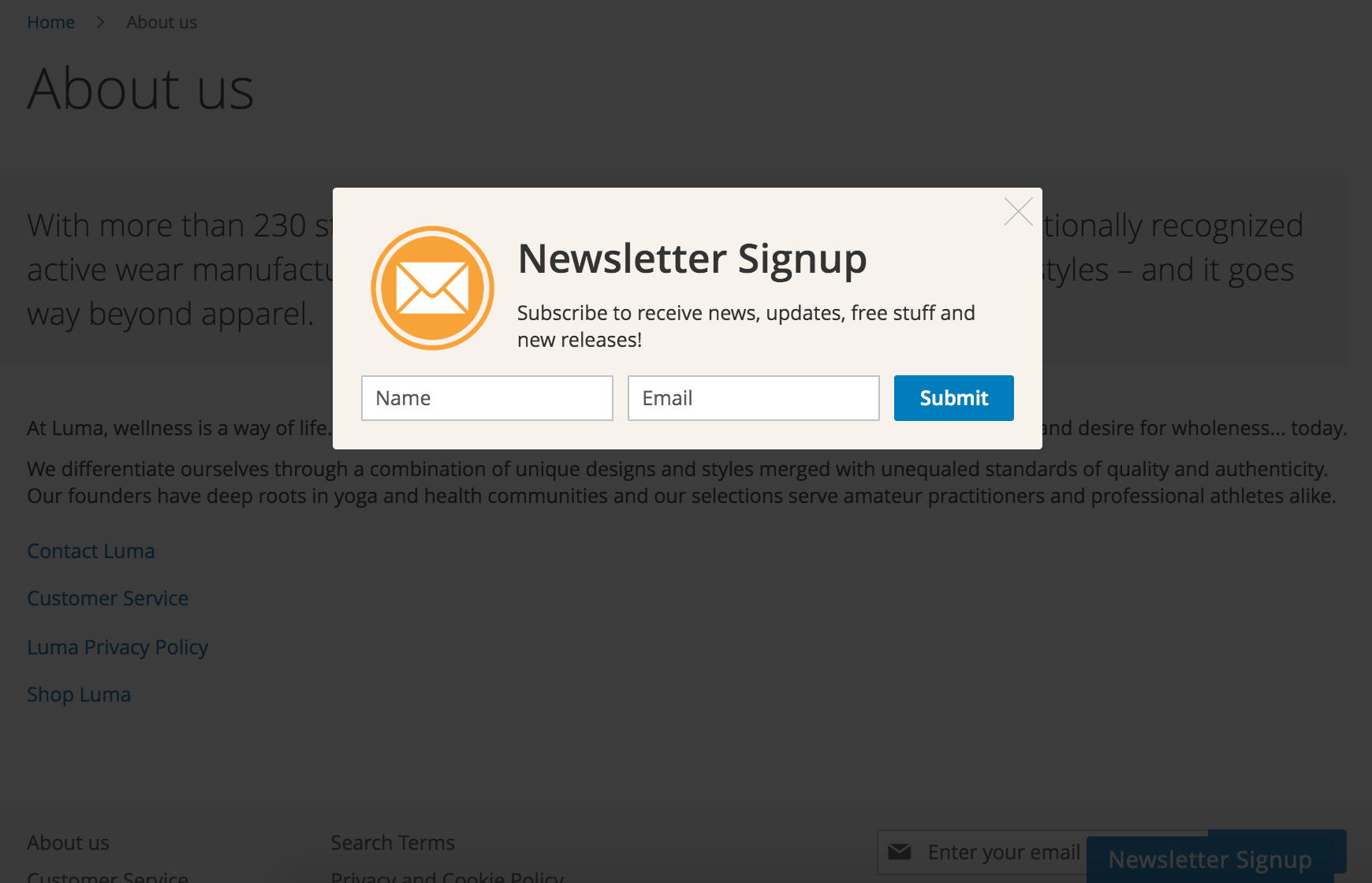
 To attract customers' attention and boost form conversions, displaying a form in a popup is one of the most effective ways. In today's article, we'll show you how to build a popup form with Blue Form Builder, a drag & drop Magento 2 form builder extension. No coding is required. It's easy as 1-2-3. https://www.magezon.com/magento-2-form-builder.html 1. Embed Forms The first step is to display a form in a specific position on a website. Below are 3 ways to embed the form: - Use shortcode – Add widget in WYSIWYG editor – Create a new form widget You can take a look at the detailed tutorial here: https://blog.magezon.com/embed-forms-magento-2-website/ 2. Choose Popup Form Type and Customize While customizing the embedded form settings, you can choose popup form type with the following options:  - Width: enter the form width. - Button Text: specify the text inside the button. - Button Align: set position for form button. There are 5 positions to choose from: + Inline: the button is displayed within page content. + Left: the button is fixed on the left of the page. + Right: the button is fixed on the right of the page. + Bottom Left: the button is fixed at the bottom left of the page. + Bottom Right: the button is fixed at the bottom right of the page. - Popup Selectors: enter id or class of an element (e.g. button, link). When you click on this element, the popup form will appear. For example, #button1 for button, .link1 for link. - Show Popup Automatically: if Yes, the popup form is auto displayed on page load. - Show after X seconds: set the number of seconds after which the form auto pops up after page load. - Cookie lifetime in X seconds: set after how many seconds the form should pop up again. - Custom Class: add custom class for popup form's further customization. - Button Color: specify text color inside the button (please enter color code). - Button Color on Hover: specify color for button text on hover (please enter color code). - Background Color: set color for button background (please enter color code). - Background Color on Hover: set color for button background on hover (please enter color code). - Button Font Size: specify font size of button text. >> Popup form on frontend:  |
(1) (Reply)
Amazon Seller Account / E5: Amadou Daffe - Champion Of African Tech Talent Across The Continent / Learn How To Build Android Games And Apps
(Go Up)
| Sections: politics (1) business autos (1) jobs (1) career education (1) romance computers phones travel sports fashion health religion celebs tv-movies music-radio literature webmasters programming techmarket Links: (1) (2) (3) (4) (5) (6) (7) (8) (9) (10) Nairaland - Copyright © 2005 - 2024 Oluwaseun Osewa. All rights reserved. See How To Advertise. 9 |