Magezon's Posts
Nairaland Forum / Magezon's Profile / Magezon's Posts
(1) (2) (of 2 pages)
Sometimes, you may want to add label to your menu to attract your customers right away. With Ninja Menus, a powerful Magento 2 mega menu extension, you can do this in minutes. Here is a step-by-step guide: Supposed that you've already created a menu using Ninja Menus. - In the menu builder, hover over the menu item you want to add label. Click Edit to open the settings. - In General tab, you can find Label field where you enter the label text and set Label Position as Top Left, Top Right, Left or Right. - In Style tab, you can style label Text Color and Background Color when normal, hover or active. That's it! Easy, right?
|
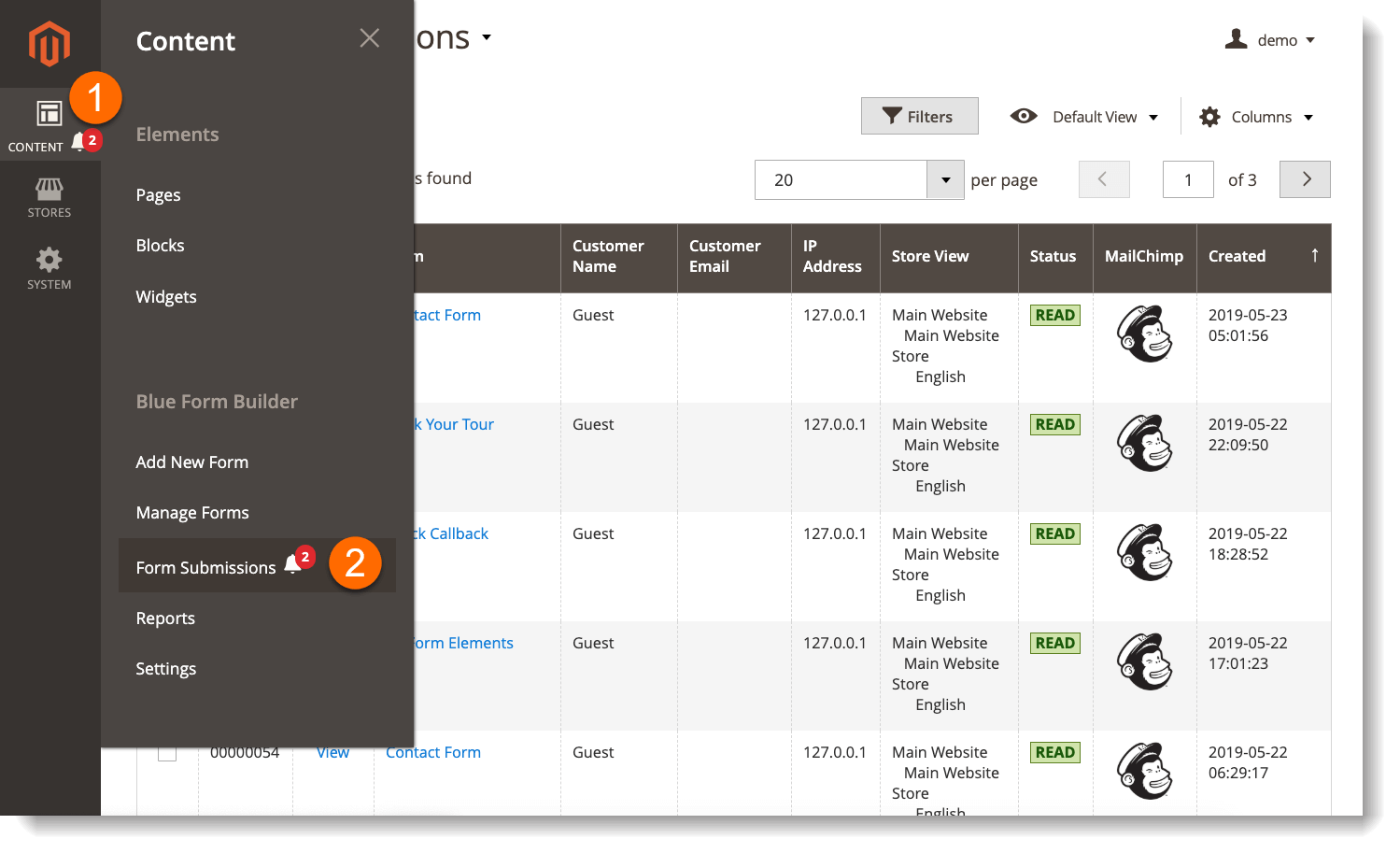
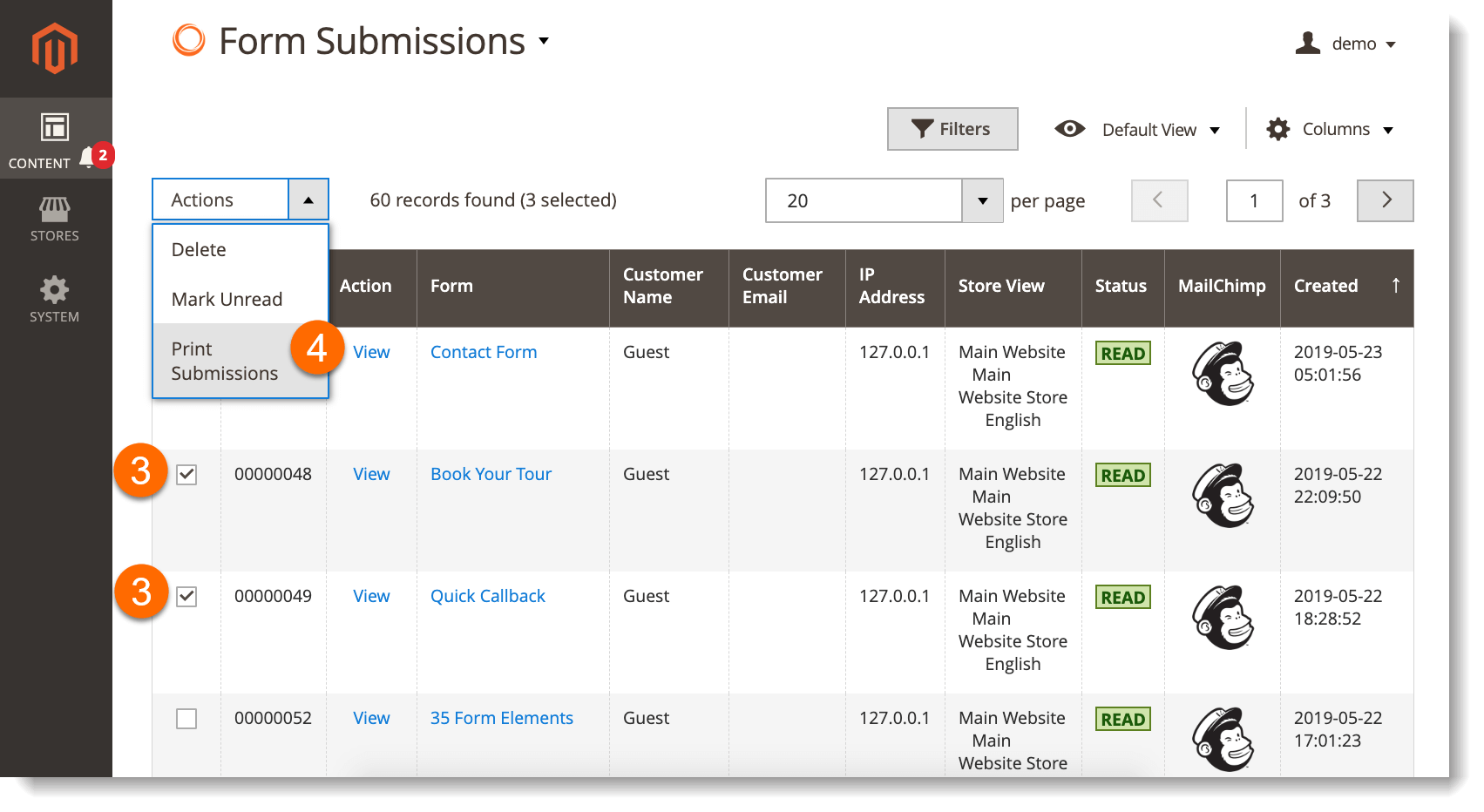
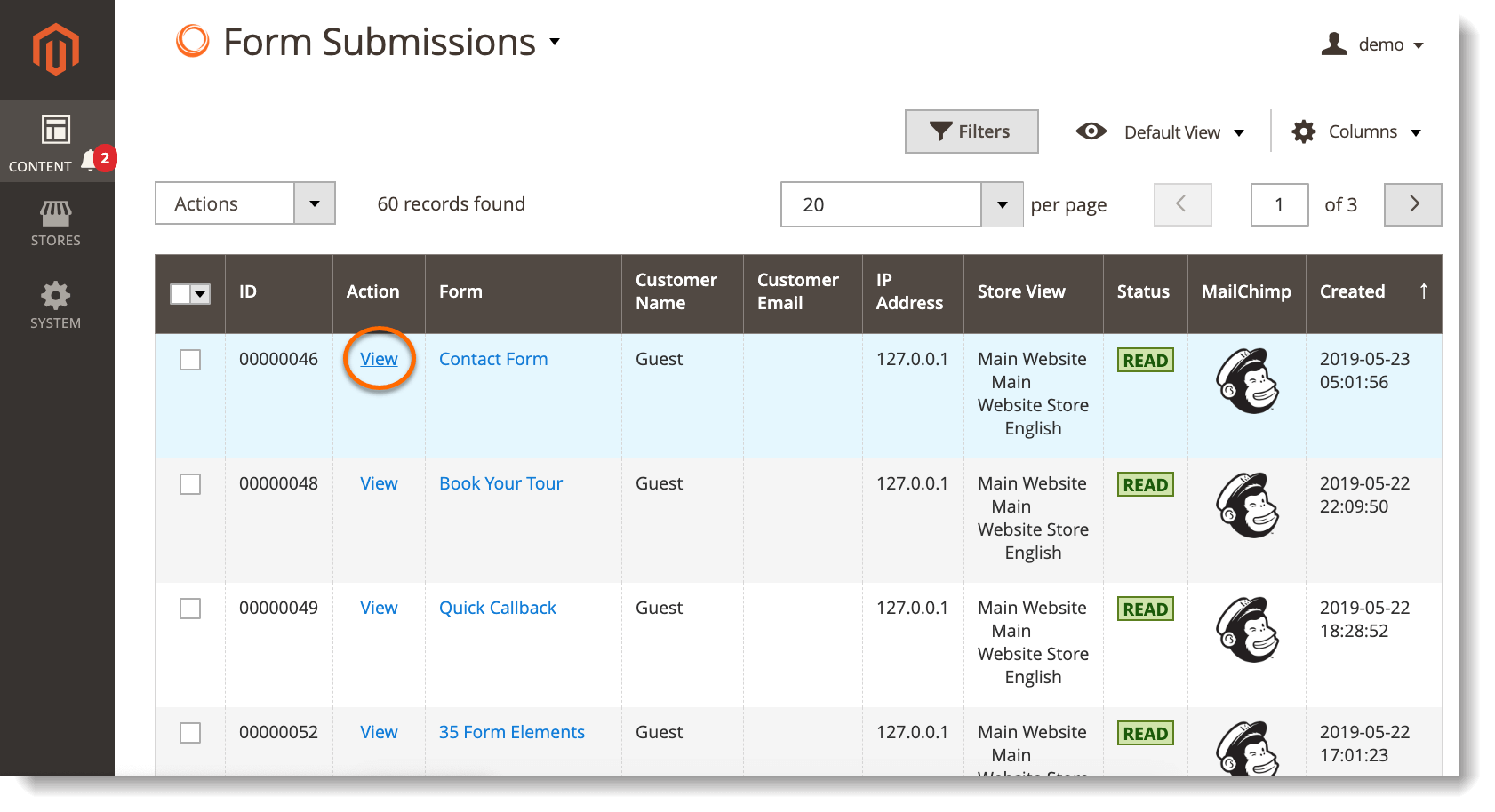
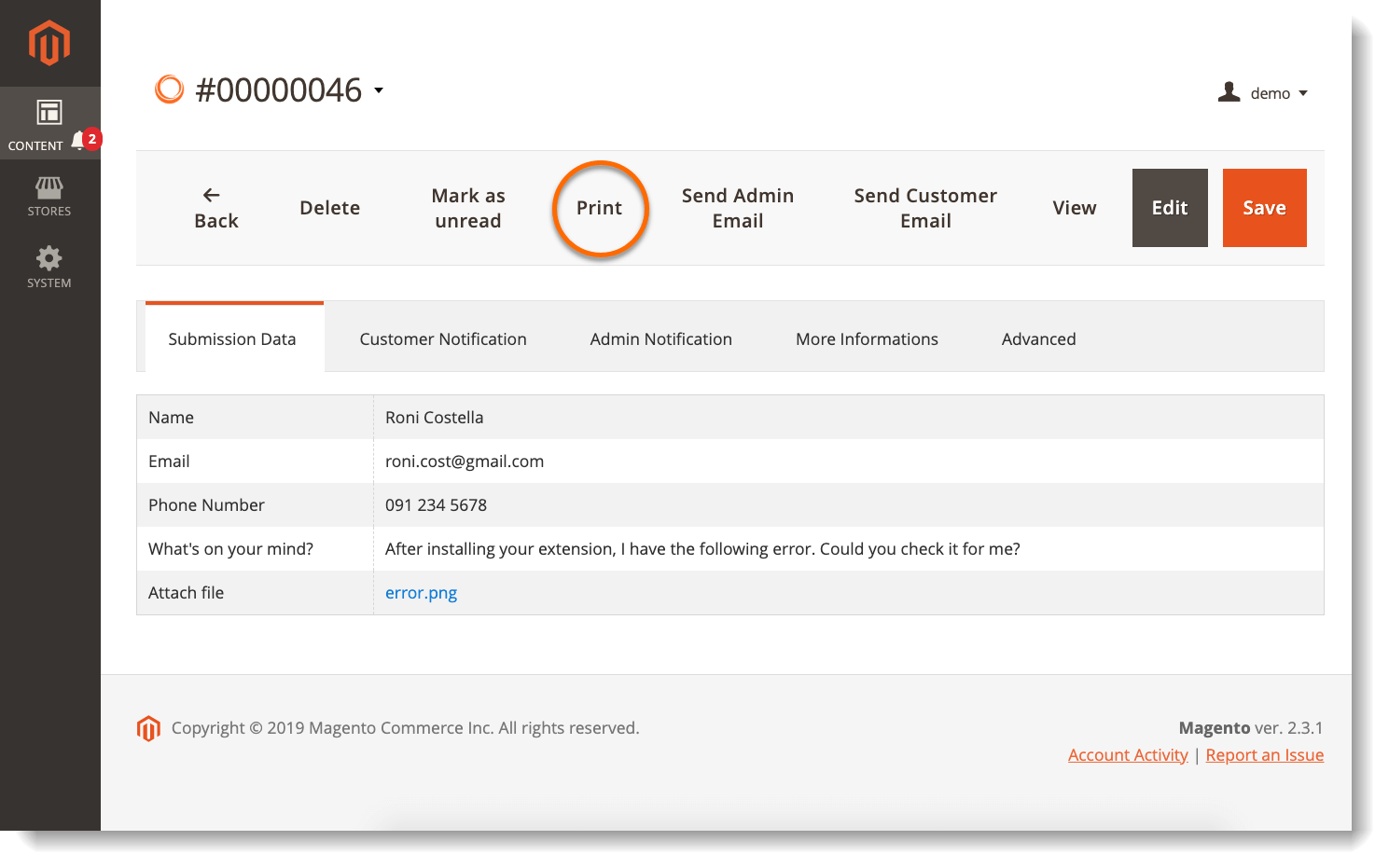
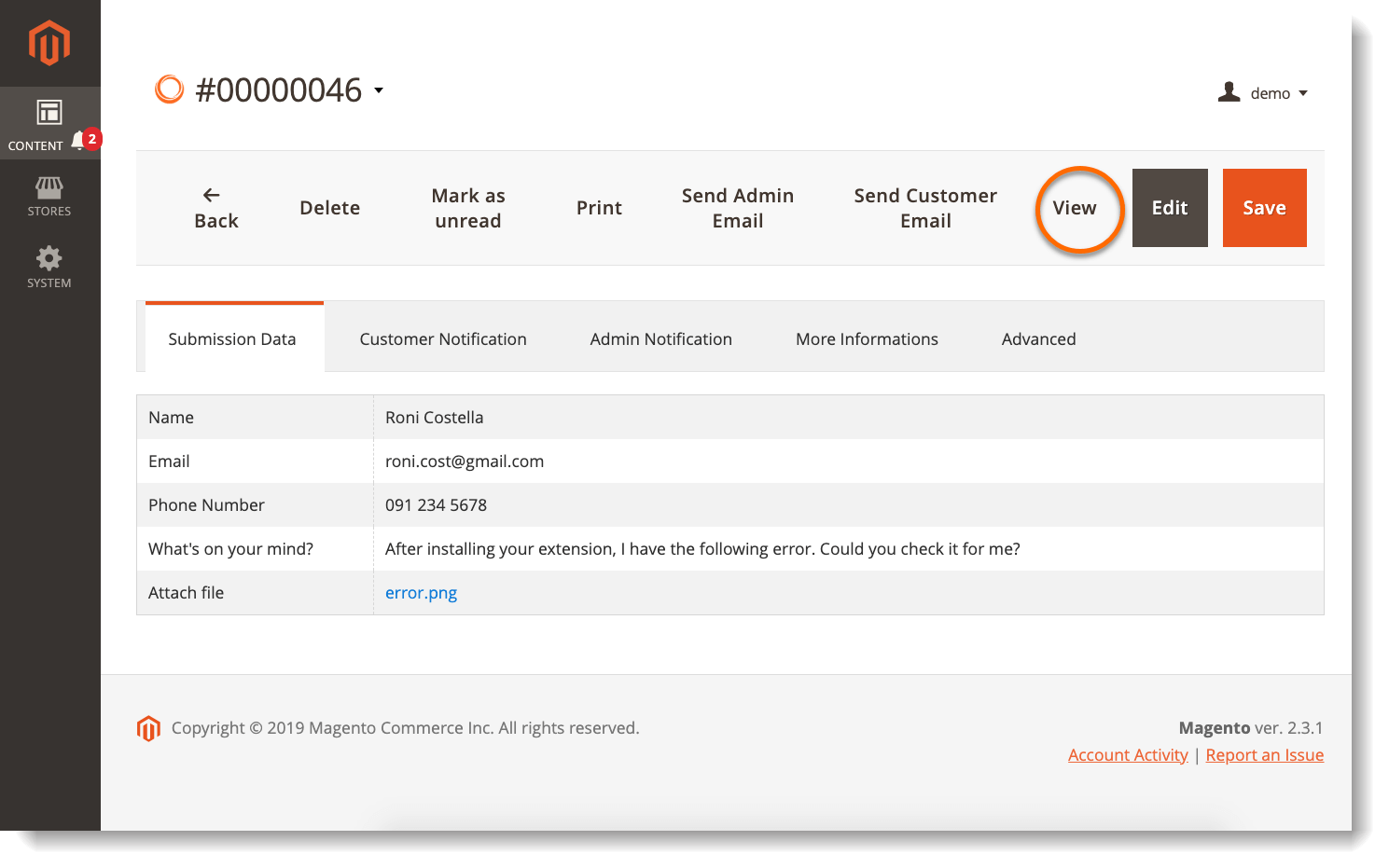
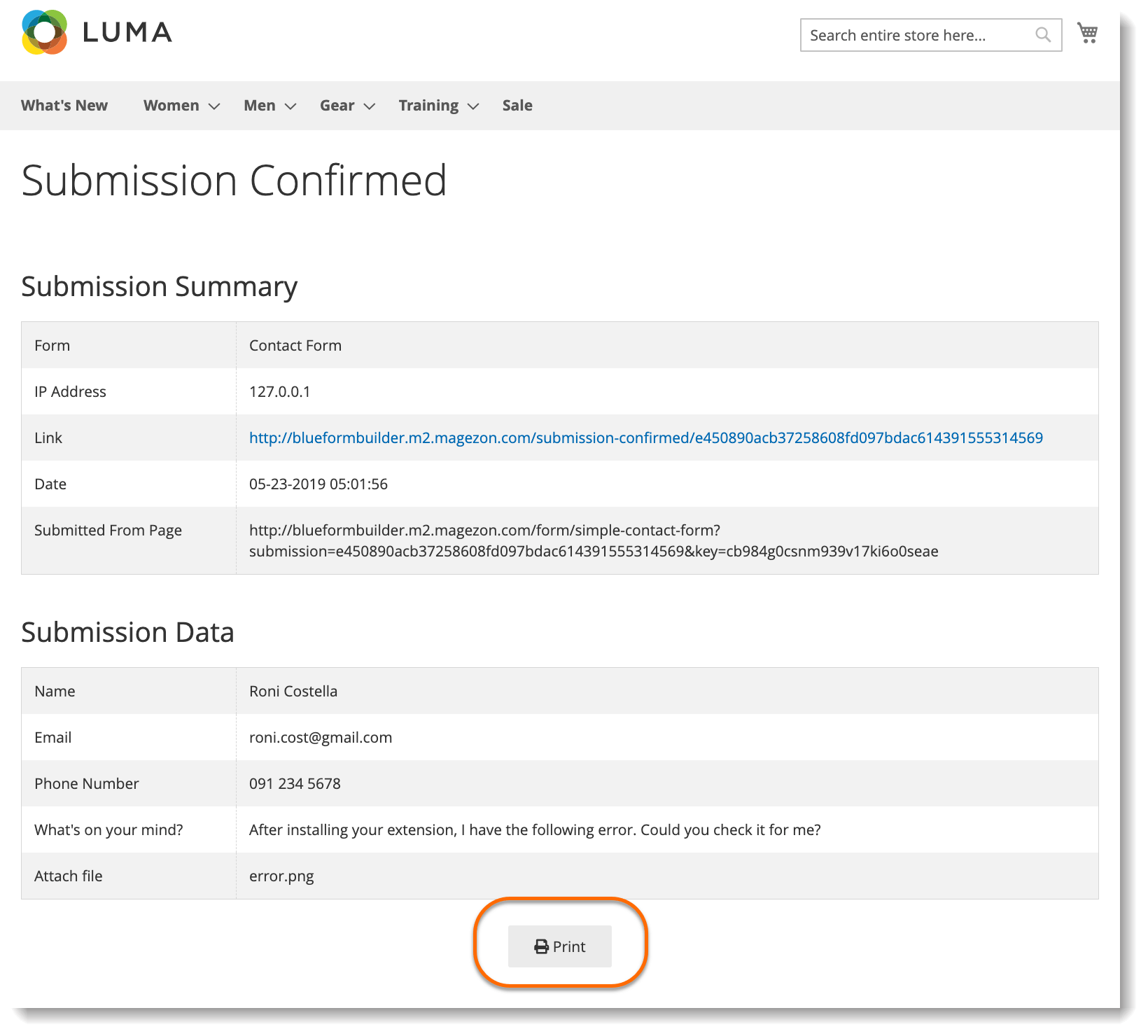
Download form submission data as PDF is an easy way to share with other people. With PDF plugin of Blue Form Builder for Magento 2, you can totally do that with just a few clicks. Let's see how! https://www.magezon.com/magento-2-form-builder.html 1. Download multiple submissions Supposed that you created a form and this form has some submissions already. Go to Content > Blue Form Builder > Form Submissions.  Tick the checkboxes of relevant submissions you want to print as PDF. Then click Actions drop-down above the grid and choose Print Submissions.  2. Download a single submission Navigate to Content > Blue Form Builder > Form Submissions and click View in Action column to open a form submission.  Click Print on the top bar to save that submission as PDF.  Click View to view the submission on frontend. At the bottom of the page, you can also see Print button by clicking on which you can download the submission as PDF.   |
Ninja Menus is a powerful Magento 2 mega menu extension that gives you the ability to create any menu quickly with zero coding. And of course, to style your menus beautifully, there is no need to add CSS. Everything will be done in a wink of an eye. https://www.magezon.com/magento-2-mega-menu.html To design a menu in Ninja Menus, please follow these below steps: 1. Go to the edit page of a menu (Supposed that you created a menu using Ninja Menus). 2. Open General > Styling tab where you can customize these options: - Main Font Size / Main Font Weight: set font size and font weight of the menu of highest level. - Main Color / Main Hover Color: color / color on hover of the text in the menu of highest level. - Main Background Color / Main Hover Background Color: color / color on hover of the background of each item in the menu of highest level. - Secondary Color / Secondary Hover Color: color / color on hover of the text in submenus. - Secondary Background Color / Secondary Hover Background Color: color / color on hover of the background of each item in submenus.
|
To make your products & services better and better, one of the most common ways is to gather feedback and reviews from customers. This helps you understand what makes your customers satisfied and dissatisfied about your business, then find out ways to improve. So how to find out what customers thinks of your products? One way to consider is to add user ratings to an online form. With Blue Form Builder, you can easily add user ratings field to your Magento 2 form. Below is how to do that! https://www.magezon.com/magento-2-form-builder.html Step 1: Create a new form Go to Content > Blue Form Builder > Manage Forms and click Add New Form to create a new form. Step 2: Add [b]Star Ratings field to the form. Open the form builder section, click the plus icon in the top menu builder to open the popup that contains all elements. Then find the Star Ratings icon and click on it to add to the builder section. Step 3: Customize Star Ratings field After the element is added, a popup with its settings will appear: 1. Appearance tab: - Label field: label your ratings field. - Label position: choose label position. - Description: add description for the field. 2. Advanced tab: - Required Field: set the field to be required or not. - Number of Stars to display. - Default Score: number of stars selected by default. - Star Color: color of stars on normal. - Star Active Color: color of selected star. - Value: specify a value that represents each number of stars chosen in the format: “Number==Value”. In the email notifications, the value is displayed instead of number.
|
Sometimes, the default top menu of Magento 2 doesn't meet all of your requirements or simply does not match your website's theme. And you want to change it with another that's better and more suitable. In this tutorial, we'll show you an easy way to replace Magento 2 default top menu by using Ninja Menus, a powerful Magento 2 mega menu builder: https://www.magezon.com/magento-2-mega-menu.html 1. Create a new menu First of all you need to create a new menu. Ninja Menus gives you the ability to create on quickly using drag & drop interface. You can follow this guide for detailed steps: https://blog.magezon.com/how-to-create-mega-menu-in-magento-2/ 2. Change top menu In the edit page of the menu, open General tab and find Identifier field. In this field, enter "top-menu" and the current top menu of your site will be replaced with this one. Super easy, isn't it?
|
Sometimes, web owners may want to collect images, documents, videos or any files from customers via an online form. It means customers should be able to upload files along with submissions. Blue Form Builder by Magezon can help do this in minutes by adding a field upload field to a form. Let's see how. https://www.magezon.com/magento-2-form-builder.html Step 1: Open the form builder section in the edit page of a form. Step 2: Click plus icon in the top menu bar and a popup containing all elements will appear. Step 3: Find File Upload element and click on it to add the element to the builder section. Step 4: After the element is added, a popup containing its settings will show up. Please pay attention to 2 tabs: 1. Validation tab: customize allowed file types, min/max number of files and min/max file size to upload. 2. Advanced tab: set the field to be required or not, allow uploading multiple files at a time and allow drag & drop interface. * Please note that you can attach uploaded files to email notifications sent to admins and customers.
|
A menu normally contains all categories of your website. And it's necessary to add category link to your menu so that customers can quickly navigate to any category they want. In this post, we'll show you how to add category link to a menu created by Ninja Menus, a simple and intuitive Magento 2 mega menu extension. https://www.magezon.com/magento-2-mega-menu.html 1. Navigate to Content > Elements > Menus to view all created menus in a grid. In Action column, click Select > Edit of the menu you want to add category link. 2. Open Menu Builder tab. Hover over the menu item you want to add category link and click the pencil on the bar to edit the menu item. 3. In General tab, choose Category Link for link Type. 4. Enter category name or ID in Category field to specify the category you want to link to.
|
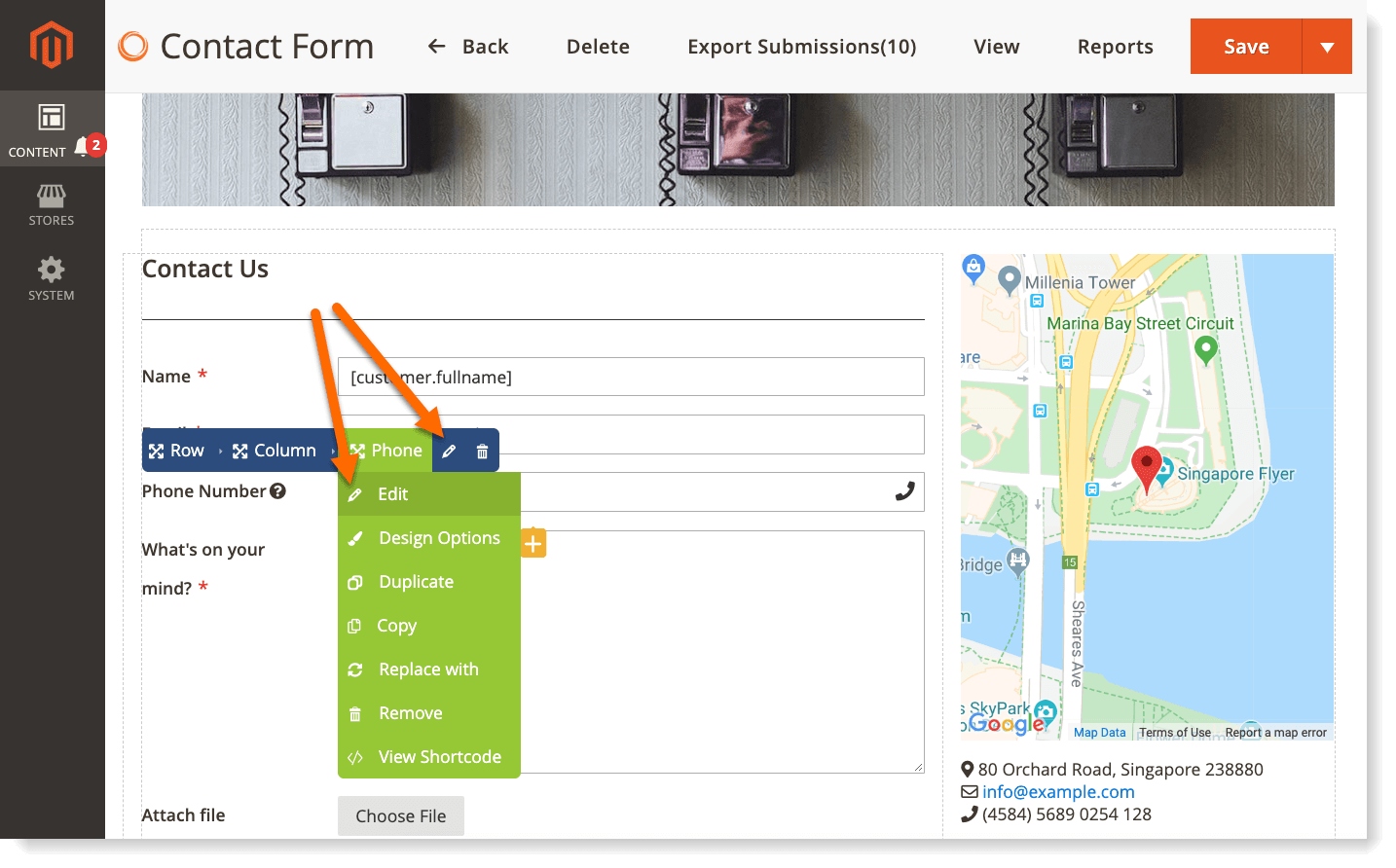
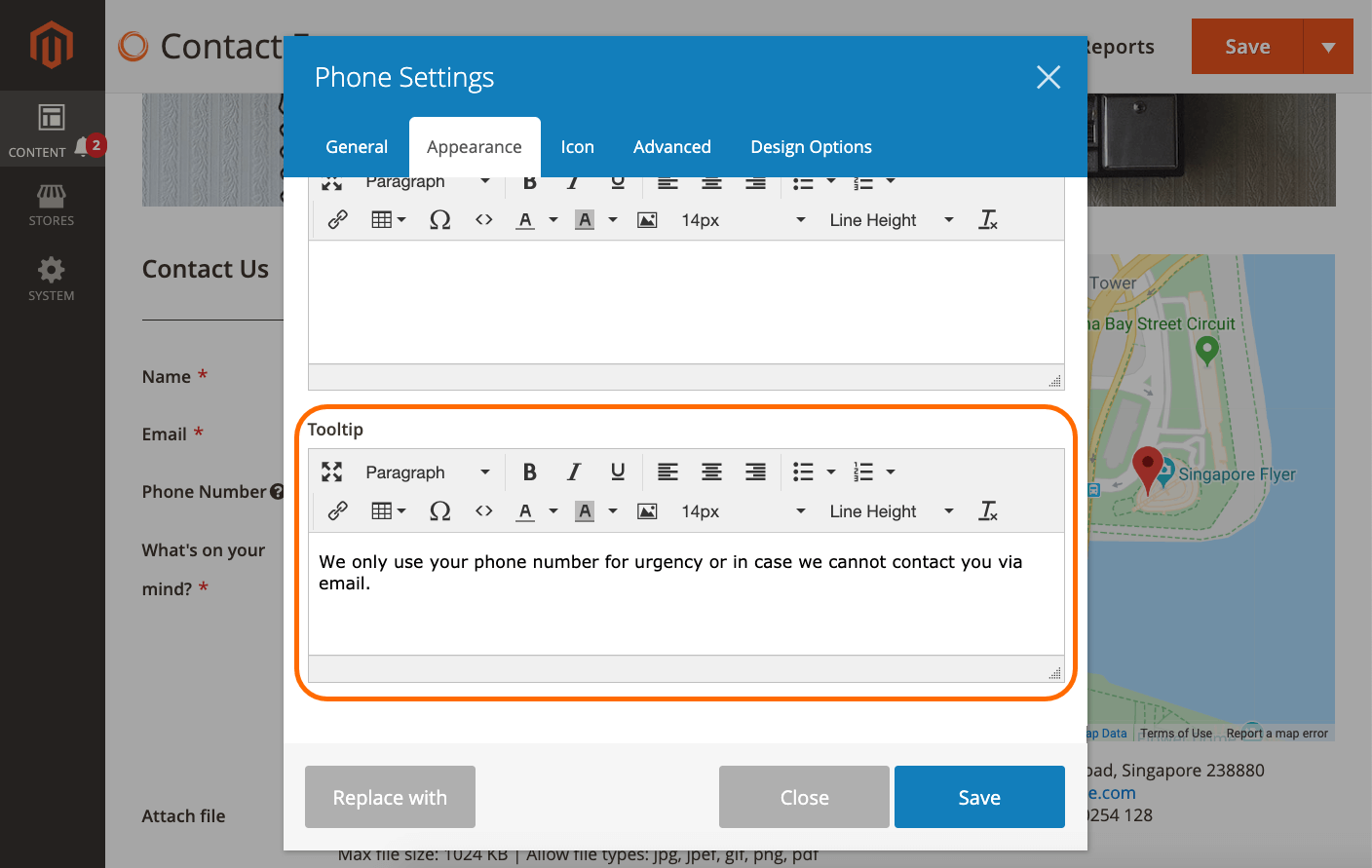
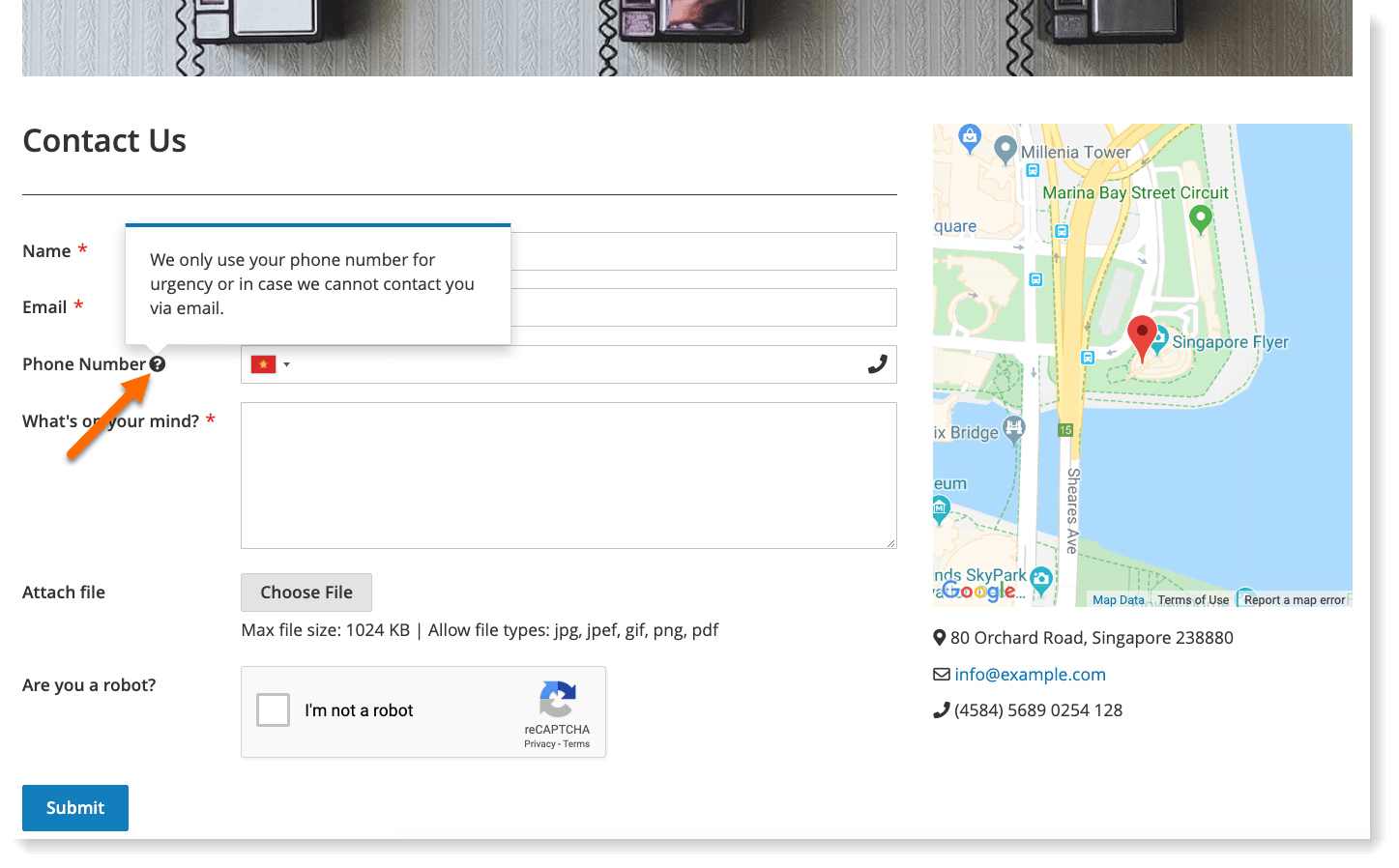
 Tooltip is a message that appears when you hover over a piece of text or an icon. In a form, tooltip is another way to give further explanations about a form field besides placeholder text and preferred in case of long details. Blue Form Builder, an easy-to-use form builder extension for Magento 2, provides an easy way to add tooltips with no coding required. Let's take a look! https://www.magezon.com/magento-2-form-builder.html Supposed that you created a form with Blue Form Builder. In the form edit page, open the form builder interface. Find the form field you want to add tooltips and hover over it, then a bar will appear. Click Edit in the drop-down or the pencil icon next to element name to open the element settings.  In the Appearance tab, you will find WYSIWYG editor for adding Tooltip.  Here is how the tooltip looks on the frontend:  |
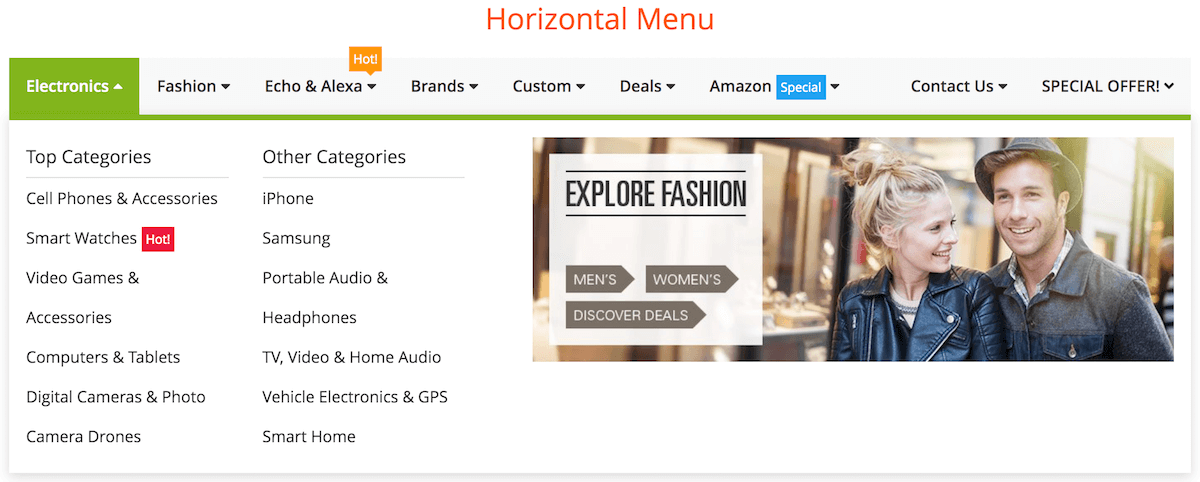
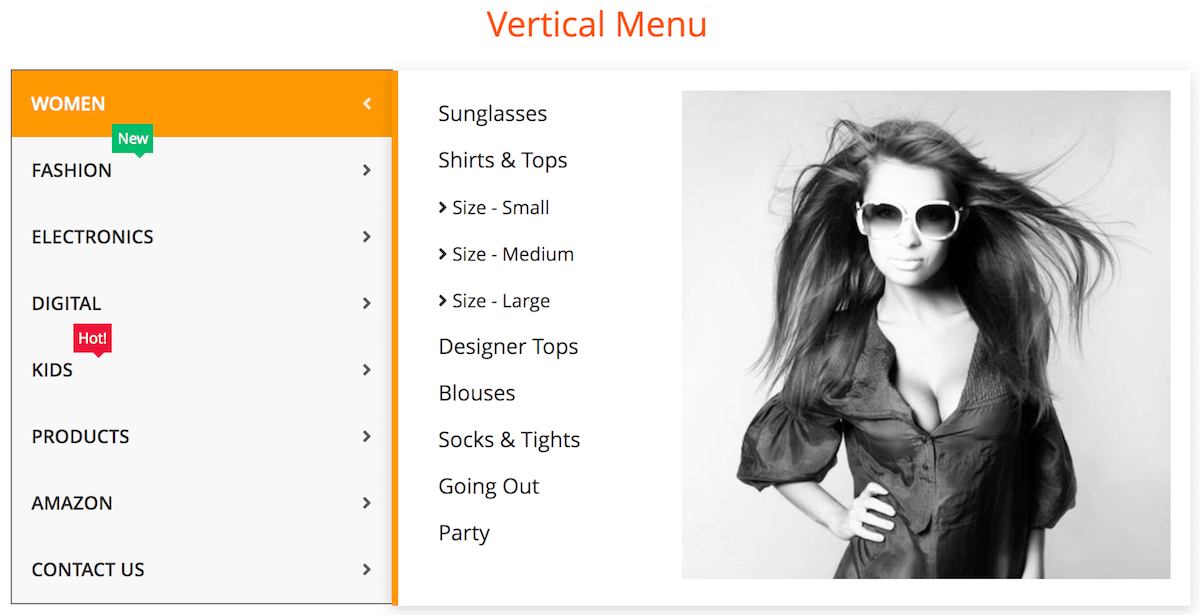
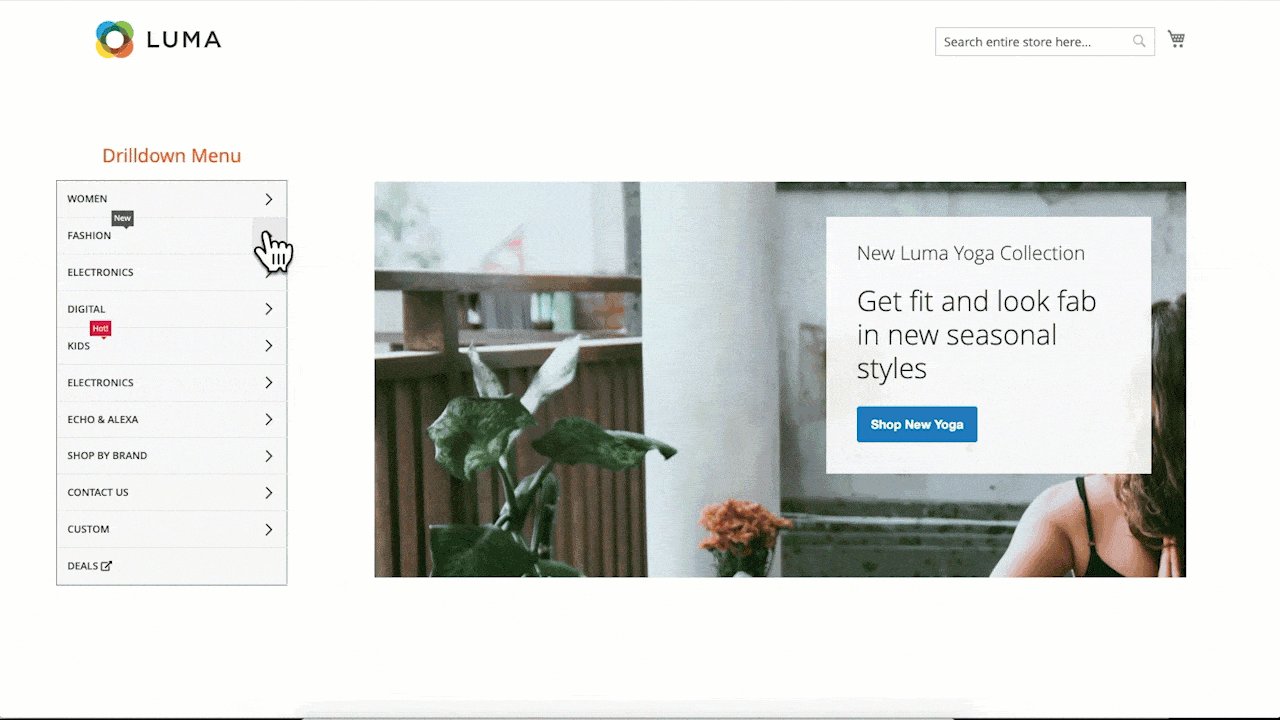
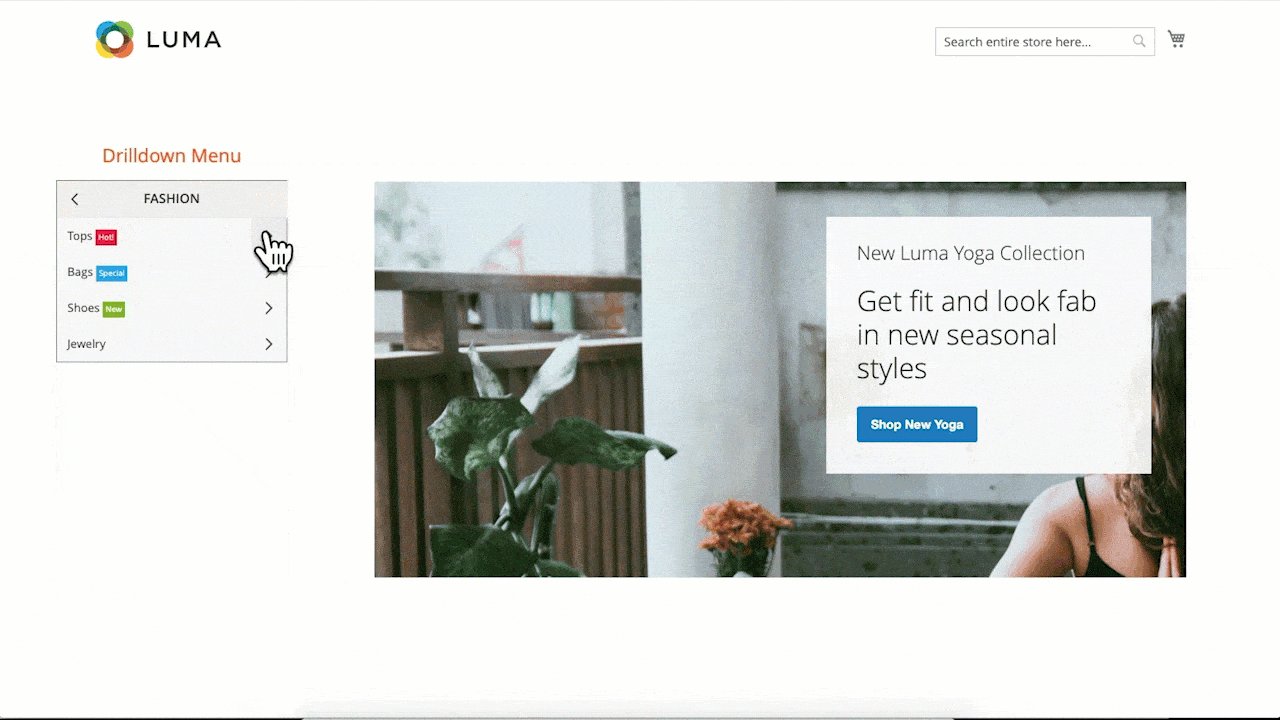
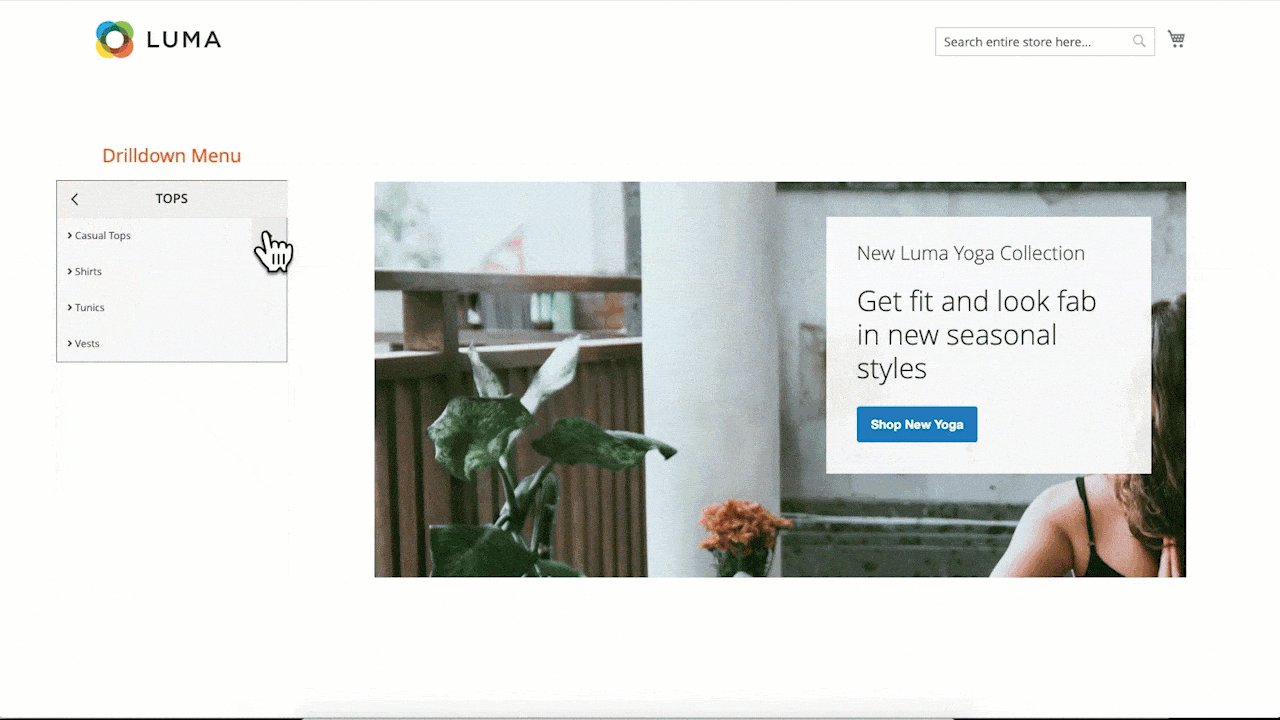
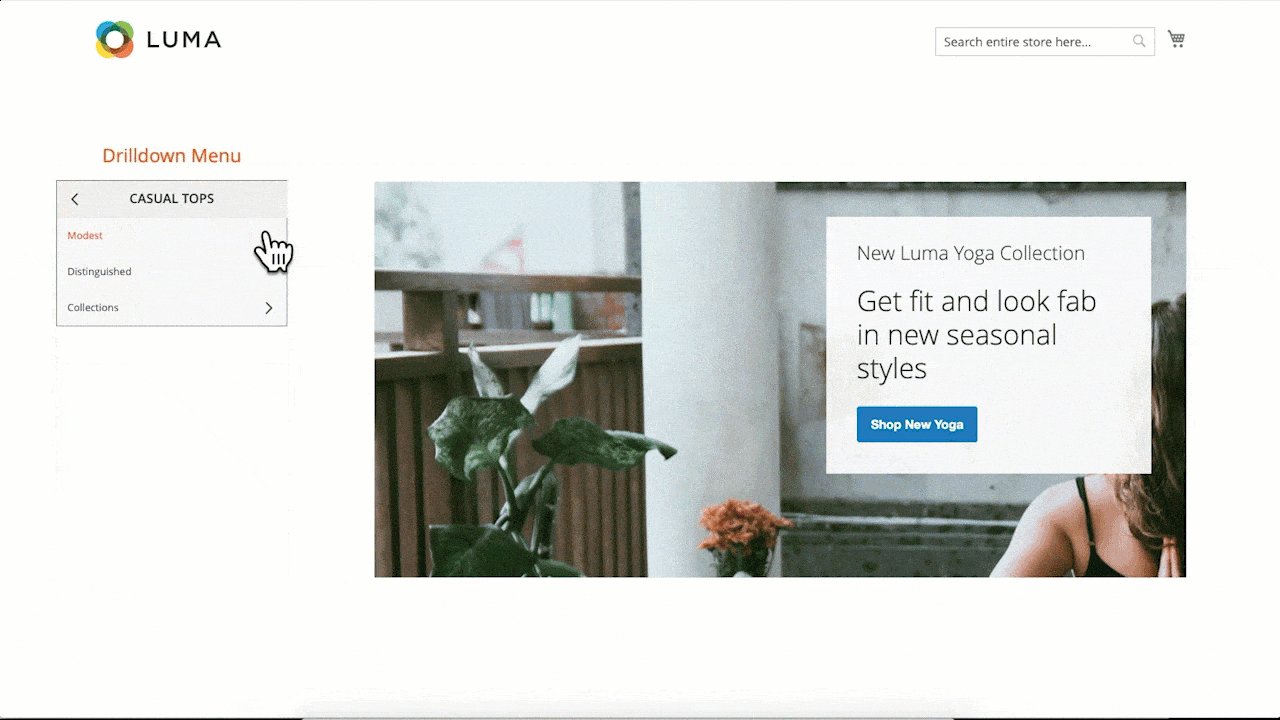
A mega menu is a multi-level menu that comes with drop-down interface and contains navigational links to archives and categories. If you're looking for a Magento 2 mega menu extension that is easy as 1-2-3, then Ninja Menus by Magezon is a great option. https://www.magezon.com/magento-2-mega-menu.html Using Ninja Menus, you're not limited to one type of menu. Instead, there are 4 types for you to choose. 1. Horizontal Menus With this kind of menus, the menu items are displayed horizontally, like this:  2. Vertical Menus Display menu items vertically:  3. Accordion Menus Accordion menus allow you to expand submenus like an accordion: [img]https://www.magezon.com/pub/media/ninjamenus2/menu-types/Ninja-menus-accordion-menu.gif [/img] 4. Drill-down Menus With this menu type, when you click on a parent menu item, it will slide to display the children menu item.  |
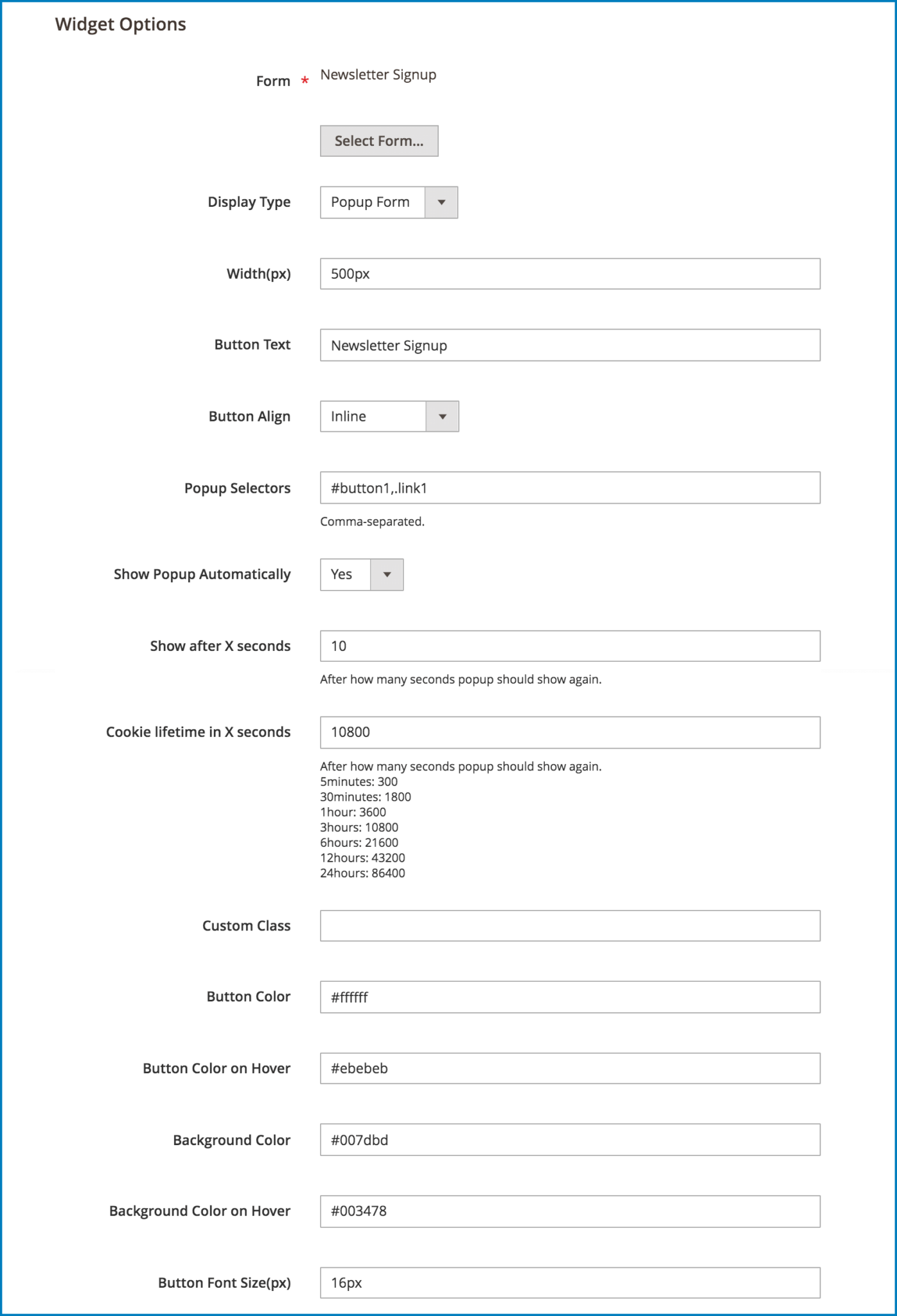
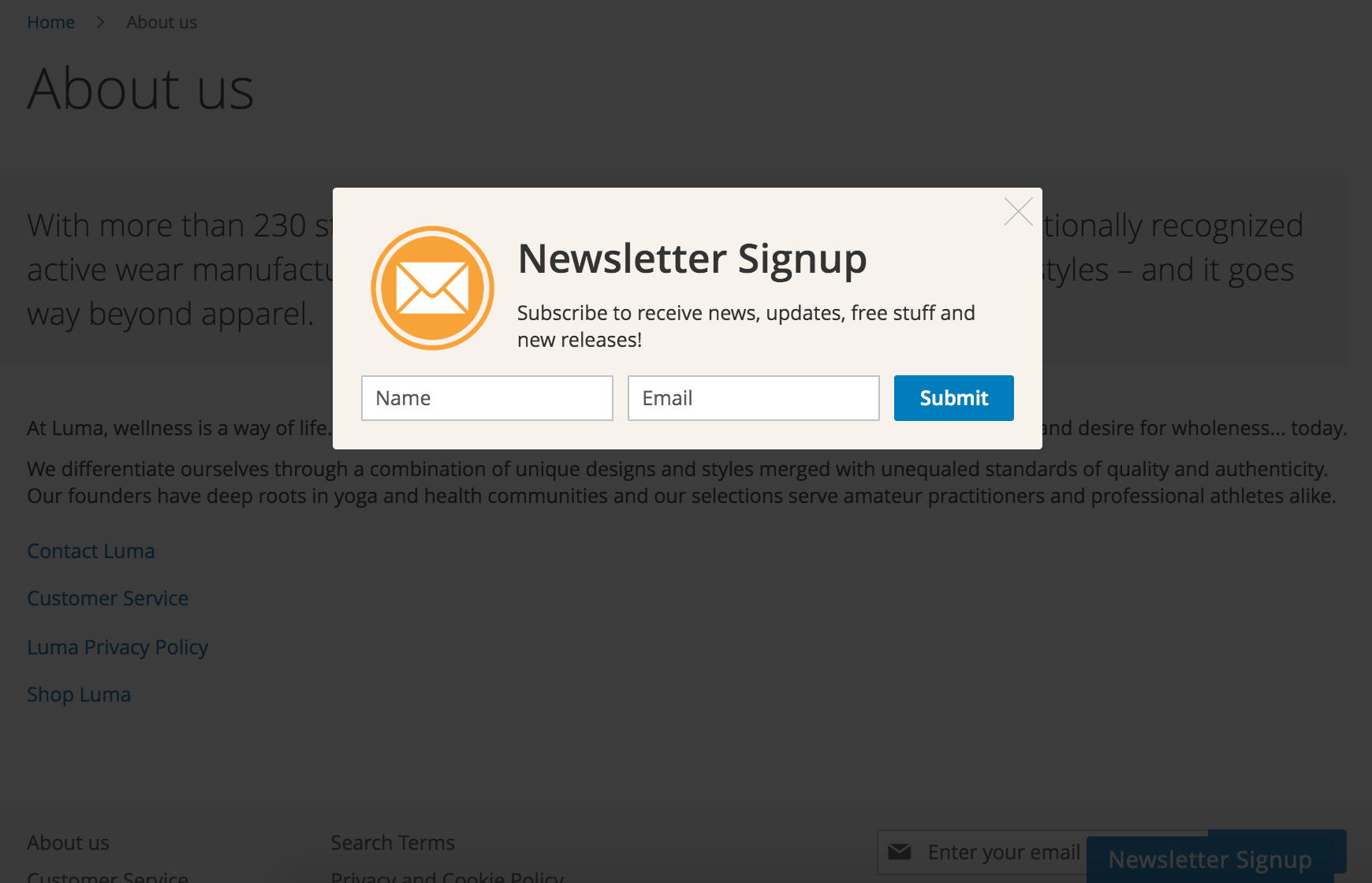
 To attract customers' attention and boost form conversions, displaying a form in a popup is one of the most effective ways. In today's article, we'll show you how to build a popup form with Blue Form Builder, a drag & drop Magento 2 form builder extension. No coding is required. It's easy as 1-2-3. https://www.magezon.com/magento-2-form-builder.html 1. Embed Forms The first step is to display a form in a specific position on a website. Below are 3 ways to embed the form: - Use shortcode – Add widget in WYSIWYG editor – Create a new form widget You can take a look at the detailed tutorial here: https://blog.magezon.com/embed-forms-magento-2-website/ 2. Choose Popup Form Type and Customize While customizing the embedded form settings, you can choose popup form type with the following options:  - Width: enter the form width. - Button Text: specify the text inside the button. - Button Align: set position for form button. There are 5 positions to choose from: + Inline: the button is displayed within page content. + Left: the button is fixed on the left of the page. + Right: the button is fixed on the right of the page. + Bottom Left: the button is fixed at the bottom left of the page. + Bottom Right: the button is fixed at the bottom right of the page. - Popup Selectors: enter id or class of an element (e.g. button, link). When you click on this element, the popup form will appear. For example, #button1 for button, .link1 for link. - Show Popup Automatically: if Yes, the popup form is auto displayed on page load. - Show after X seconds: set the number of seconds after which the form auto pops up after page load. - Cookie lifetime in X seconds: set after how many seconds the form should pop up again. - Custom Class: add custom class for popup form's further customization. - Button Color: specify text color inside the button (please enter color code). - Button Color on Hover: specify color for button text on hover (please enter color code). - Background Color: set color for button background (please enter color code). - Background Color on Hover: set color for button background on hover (please enter color code). - Button Font Size: specify font size of button text. >> Popup form on frontend:  |
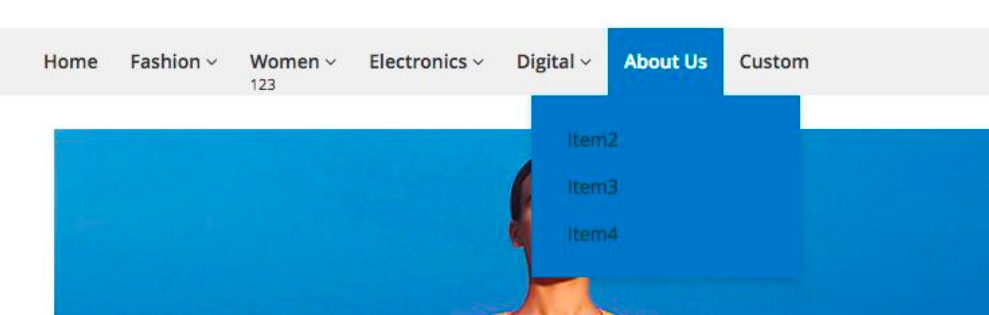
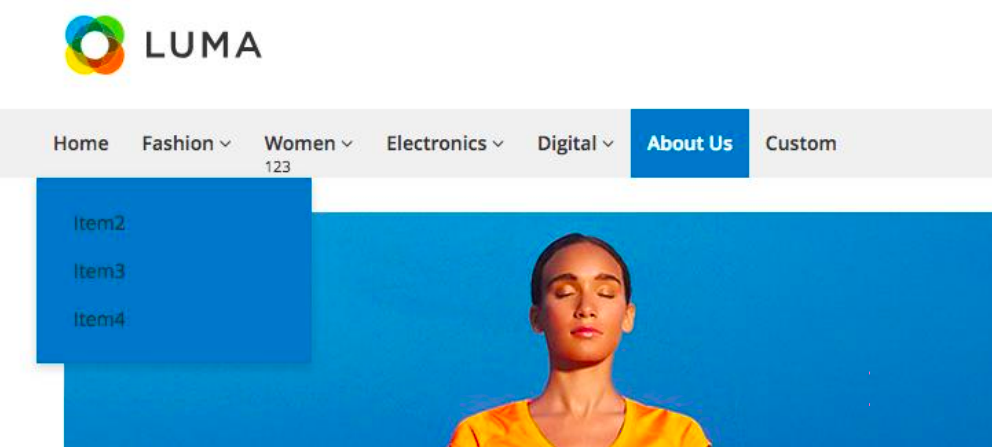
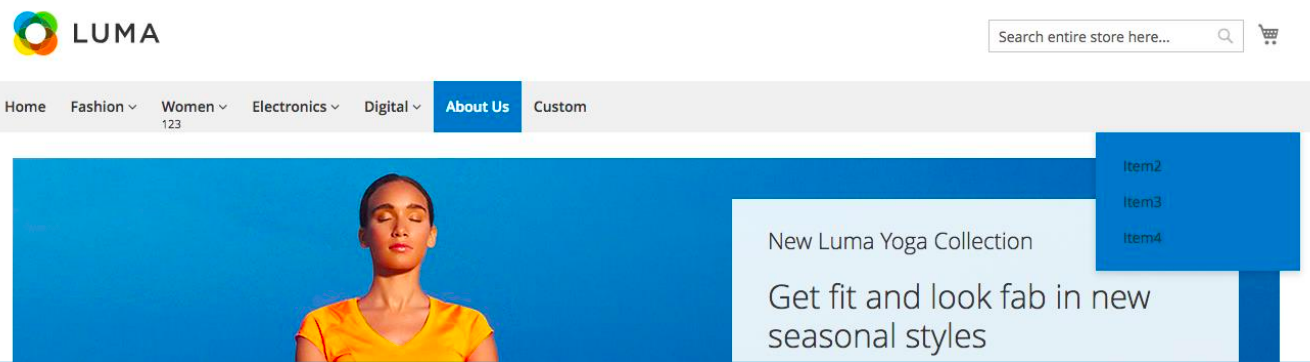
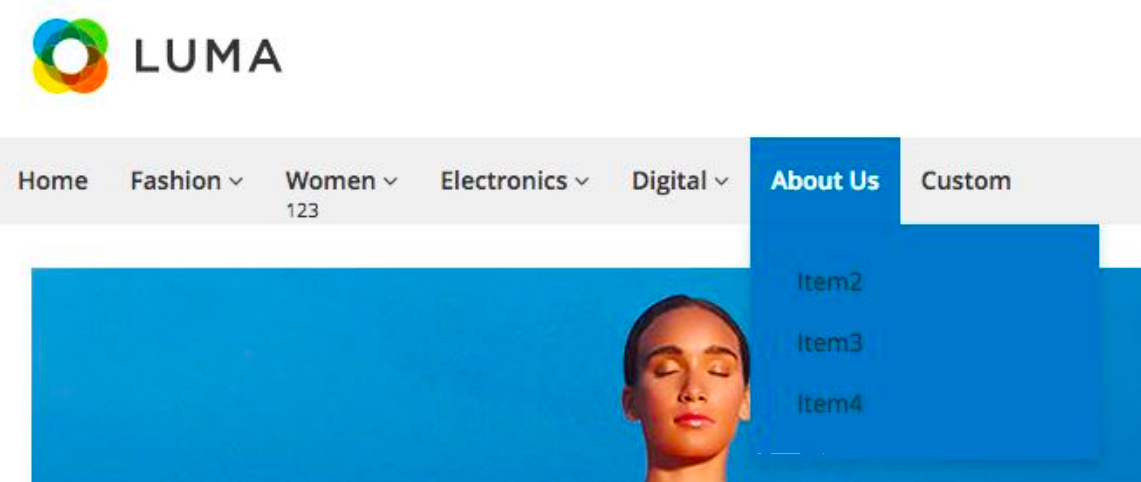
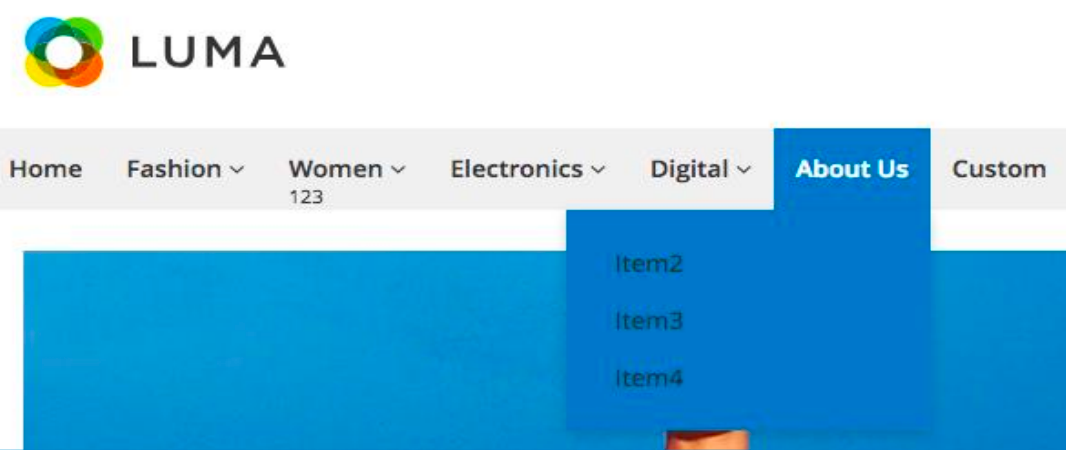
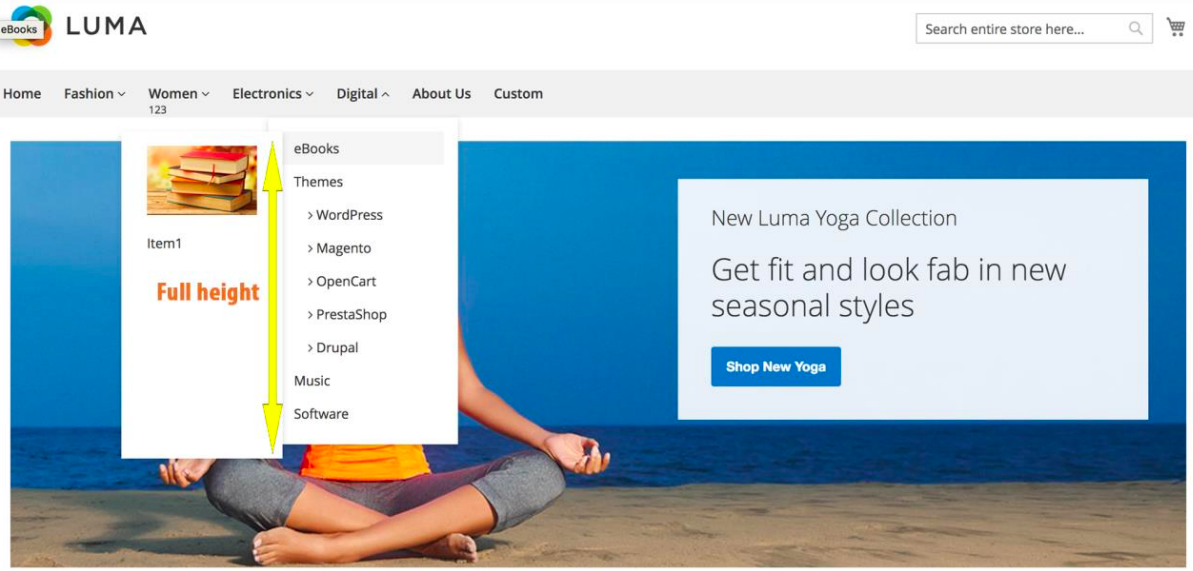
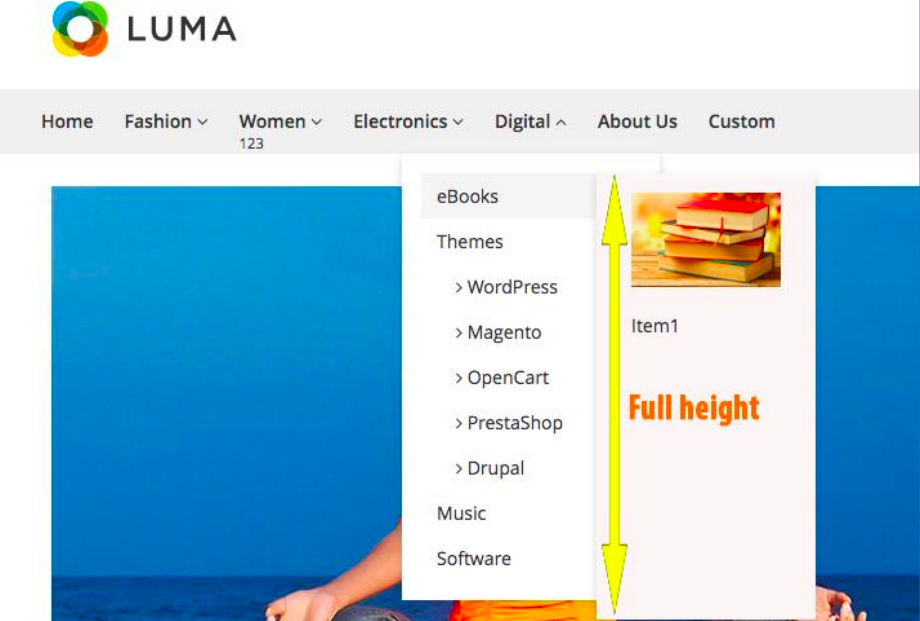
1. What Is Submenu? A submenu is a term used to describe a menu that lies in another menu. Usually users click or hover over the parent item to see the submenus. Ninja Menushttps://magezon.com/magento-2-mega-menu.html by Magezon supports submenus with various custom options. Let's explore. 2. Two Types of Submenus Ninja Menus, a drag and drop Magento 2 mega menu extension, offers 2 kinds of submenus: - Mega menu: displayed when you hover over the parent item. - Stack menu: visible on page load. 3. Submenu Positions Ninja Menus gives you flexibility to specify position of submenus. - Center:  - Left edge of menu bar:  - Right edge of menu bar:  - Left edge of parent item:  - Right edge of parent item:  - Left - Vertical - Full height:  - Right - Vertical - Full height: 
|
What if you visit a website and see a very long form? Would you like to fill it out? We're sure you will not. A solution for this is to break the long form into multiple pages. In this article, we'll show you how multi-page forms help increase conversions and how to create this kind of form in Blue Form Builder: https://www.magezon.com/magento-2-form-builder.html. 1. How Multi Page Form Boosts Conversions First, a long form can make customers feel overwhelmed with a lot of fields to complete. If the form is displayed in multiple pages, it will give customers the feeling that the form is shorter. Therefore, they're are more likely to complete. Besides, a multi page form gives users an overview of the form, for example how many parts need to filled out and how many are left to complete. Here are some common cases to use multi page form: - Multi-Step Order Forms - Warranty Registration Forms - Job Application Forms - Hotel Reservation Forms, Book An Appointment Forms, Airline Booking Forms - Patient Data Forms 2. Build multi page form in Blue Form Builder With Blue Form Builder, you can create multi-page form (https://www.magezon.com/blue-form-builder-multi-page-forms) with ease by following these steps: Step 1: Go to Content > Blue Form Builder > Add New Form and start creating a new form. Step 2: After you enter the form name and click SAVE FORM, you can access the form builder interface. Add Pages element to create multiple pages. Please view Pages element settings in this guide: https://magezon.com/pub/media/productfile/blueformbuilder-v2.0.0-user_guides.pdf Notes: - There are 4 types of multi-page forms supported. - Drag and drop form fields in each page as normal. - You can create unlimited pages.
|
Hi, Thanks for sharing. I'd also like to recommend Blue Form Builder that empowers you to create any type of Magento 2 form in minutes: https://www.magezon.com/magento-2-form-builder.html FEATURE HIGHLIGHTS - Create any form type - Drag & drop - File uploads - Easy form embedding - 10+ templates - Auto email notifications - Spam prevention - Multi page forms - 35+ elements - Plugin integrations: Smart Conditional Logic, PDF, Report, MailChimp, Form Products, etc. - 100% compatiblw with Ultimo theme, Porto theme, Magezon Page Builder: https://www.magezon.com/magezon-page-builder-for-magento-2.html |
Hi, I also want to recommend Ninja Menus by Magezon: https://www.magezon.com/magento-2-mega-menu.html Ninja Menus is a powerful tool that gives you ability to create beautiful menus quickly using drag & drop interface: - Create unlimited beautiful menus - Fully responsive, mobile ready - Support 4 menu types - 8 menu templates - Drag & drop - 11 elements - Unlimited menu items - Fast loading time with cache - Lazy loading support - Multi store and language support - 100% compatible with Ultimo theme, Porto theme and Magezon Page Builder: https://www.magezon.com/magezon-page-builder-for-magento-2.html |
As the demand for a tool that helps build the header and footer for Magento 2 websites is increasing, Magezon decided to release Magento 2 Header & Footer Builder extension. All you need to do is use visual drag & drop and 20+ elements to create any header and footer you can imagine. No need to touch a single line of code. https://www.magezon.com/magento-2-header-footer-builder.html - Simple drag & drop. - Create header and footer for each page. - 20+ elements. - Fully responsive, mobile ready. - Save time with pre-made templates. - Support sticky header. - 100% compatible with Ultimo theme, Porto theme, Magezon Page Builder (https://www.magezon.com/magezon-page-builder-for-magento-2.html) |
How to create a Magento 2 Homepage? Is it too hard for a newbie? What is a Magento 2 Homepage? Magento 2 Homepage is definitely the face of your site. It should contain plenty of goodies targeted that make your visitors move along toward purchasing process. A good point for designing your site is to regard the tendencies and customer claims and experiences. How a typical and successful E-commerce website looks? If it's the first time for your visitors coming to your site, their main goal is to spark their interest. Make them continue exploring the store. To do this, the whole layout has to solve your customers’ real problems. Show them who you are and what the company does. Thus, the popular structure will contain the following blocks: 1. Header 2. Product presentation 3. Other elements 4. Footer For more guide of building a Magento 2 homepage with Magezon Page Builder, check the following video https://www.youtube.com/watch?v=JYsEZvsarfw And the Article https://www.magezon.com/magento-2-homepage-builder
|
Hi, Thank you for sharing! I also want to suggest Magento 2 Page Builder by Magezon https://www.magezon.com/magezon-page-builder-for-magento-2.html Thought it's not free ($149), this page builder extension is worth purchasing with powerful features to create stunning layouts in minutes. From CMS pages (landing page, home page, contact us page etc.), CMS block, category description to product attributes. - No need to touch a single line of code with simple and intuitive drag & drop. - Work seamlessly with all Magento 2 themes. - Support 50+ elements. - Build your skin with various design options. - Save time with pre-built templates. - 100% responsive. - Auto integrate with Magento WYSIWYG editor. - SEO-friendly Magento 2 pages. - Fast performance with cache. - Dozens of plugin integrations. Watch this short video to have a quick overview of this page builder Magento 2.3: https://www.youtube.com/watch?v=HPan7HtIYOw |
 In March 26, 2019, Magento 2.3.1 was officially released. In this version, there are a lot of new features, updates and also bug fixes. However, one of the most noticeable is the release of Page Builder that is currently available in Magento Commerce 2.3.1 only. To have a complete description of this module, please visit: https://blog.magezon.com/magento-2-3-page-builder-what-is-it-how-to-install/ For those using Magento 2.3.1 Open Source, there are many page builder extensions available in the market, among which Magezon Page Builder for Magento 2 is highly recommend. With a visual drag & drop, 50+ elements and powerful plugin integrations, the extension empowers you to quickly build any layouts that are not only stunning but also highly optimized. Download Magezon Page Builder now to start revolutionising your website: https://www.magezon.com/magezon-page-builder-for-magento-2.html |
Yes, we can't deny the importance of Magento extensions in optimizing an online website's performance. There are numerous extensions in the market today so you will have a wide range of choices, but the important thing is choose what you want and what are really quality. Below are some of my suggested Magento 2 extensions that you can consider: - Magezon Page Builder: https://www.magezon.com/magezon-page-builder-for-magento-2.html - Blue Form Builder: https://www.magezon.com/magento-2-form-builder.html - Single Product Page Builder: https://www.magezon.com/magento-2-single-product-page-builder.html - Ninja Menus: https://www.magezon.com/magento-2-mega-menu.html |
A new version of Blue Form Builder, a drag & drop Magento 2 form builder extension, has recently been released. Different from Blue Form Builder 1, this new Blue Form Builder 2 comes with a lot of updates that give you a better experience: - New builder interface: Magezon Core Builder - 2 new elements with 4 updates - Improved performance - Success message - New functions for 3 plugins - Multi-store support - Save form progress - View submissions on frontend - Fully compatible with Magezon Page Builder: https://www.magezon.com/magezon-page-builder-for-magento-2.html View details of this update: https://blog.magezon.com/important-update-blue-form-builder-2-release/ Download Blue Form Builder 2: https://www.magezon.com/magento-2-form-builder.html/ |
Building web content can be frustrating if you have little or no coding skills. Even that you have, it can take you hours to coding a layout. Magezon offers you a stress free solution with drag & drop Magento 2 Page Builder. No programming knowledge is required. You can create any page layout easily and quickly with a visual drag & drop as well as 50+ elements. I'm sure that you won't be disappointed. https://www.magezon.com/magezon-page-builder-for-magento-2.html  FEATURE HIGHLIGHTS - Come with a simple and intuitive drag & drop builder - Well-adapted to all Magento themes - Support 50+ design elements - Various custom options - Beautifully designed templates - 100% responsive design - Integrated with Magento WYSIWYG - SEO-friendly page layouts - Support cache for optimized loading speed - Dozens of plugin integrations ---------- Video: https://www.youtube.com/watch?v=HPan7HtIYOw ALSO SHOULDN'T MISS... - Single Product Page Builder for Magento 2: https://www.magezon.com/magento-2-single-product-page-builder.html - Magento 2 Form Builder: https://www.magezon.com/magento-2-form-builder.html - Magento 2 Mega Menu:https://www.magezon.com/magento-2-mega-menu.html |
Do you want to display your Magento 2 product pages in a different way? Single Product Page Builder for Magento 2 is here to help you! https://www.magezon.com/magento-2-single-product-page-builder.html https://www.youtube.com/watch?v=57QrXR1VBiA&t=2s No need to stick to Magento 2 default product page layout. With this extension, you now can change it flexibly. Display product pages in your wanted order easily and quickly with drag & drop. - Create any product page layout - Compatible with all Magento 2 product types - Visual drag & drop builder - Support 30+ elements: product name, price, description, SKU, tabs, gallery, etc. - SEO-optimized product pages - 100% responsive on all devices - Easily customize product tabs - Customize product image gallery flexibly - Fast loading with cache - Integrate with parallax background effect and skin builder - Fully compatible with: + All Magento themes including Ultimo and Porto + Third party Magento 2 extensions: Lazy Load, Shop By Brand, Magezon Page Builder. Related Magento 2 extensions - Magento 2 Page Builder: https://www.magezon.com/magezon-page-builder-for-magento-2.html - Magento 2 Form Builder: https://www.magezon.com/magento-2-form-builder.html - Magento 2 Mega Menu: https://www.magezon.com/magento-2-mega-menu.html |
Thank you for sharing! Blue Form Builder by Magezon is also a powerful form builder for Magento 2 with user-friendly backend and various features. Creating forms of any kind and complexity is now a piece of cake: https://www.magezon.com/magento-2-form-builder.html Video: https://www.youtube.com/watch?v=NGzcn7Gmr60 - Visual drag & drop system. - Add file upload field. - Send email notifications to admin and customers. - Prevent spam and abuse with 2 Captcha functionalities. - Easily embed forms wherever with 4 display types. - Provide 10+ templates. - Support forms with multiple pages. - Easy to style forms. - Support inline validation. - Integrate with optional plugins: PDF, Conditional logic, Report, Form Products, etc. - Fully responsive - 30+ elements - Easy submission management - Form pre-filling - Custom variables Magento 2 Form Builder on Magento Marketplace: https://marketplace.magento.com/magezon-module-blueformbuilder-core.html |
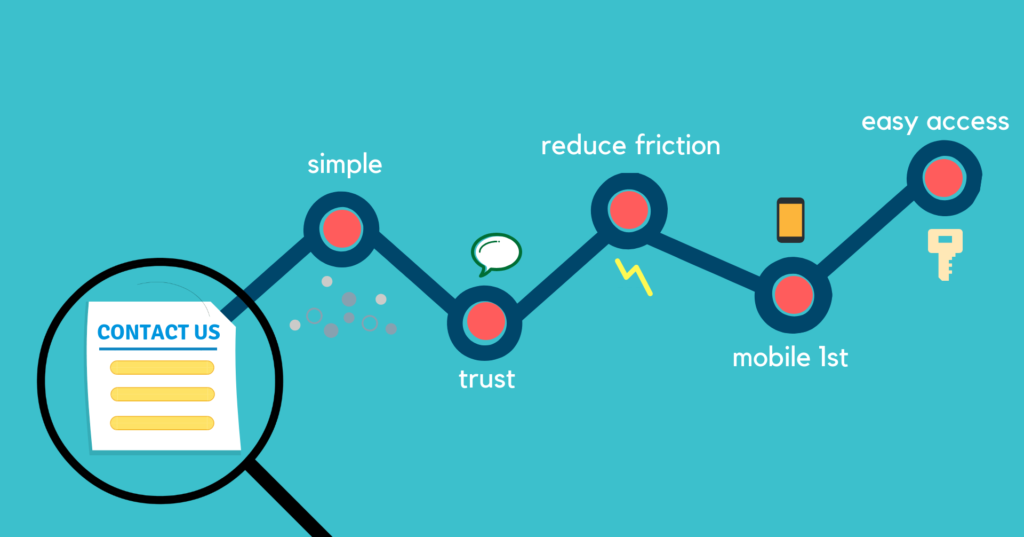
Contact forms are a powerful tool to keep you in touch with customers. And increasing conversion rates for this kind of form means a big thing to your online business. Below are 5 useful and easy tips to help you encourage customers to complete your contact forms:  1. Simple is the best Keep your contact forms simple enough to make customers willing to fill out. Specifically, remove unnecessary forms fields and keeps the forms simple in layout and format. Don't use too many texts, images or colors. And use clear font size and font type. 2. Create trust Make customers trust in your contact form by letting them know why you need their personal info and what you will do with these data. Add Google Maps to your form if possible. Besides, you can let customers know when you'll reply to them. 3. Reduce friction Reducing frictions will make customers complete your forms instead of giving up halfway: - Show customers what and how they should fill out a form field using placeholder text or tooltips. - Highlight the form field customers are filling. - Use inline validation to show customers what they fill out incorrectly. - Limit required form fields. - Use multi page forms for long ones. 4. Design for mobile first As more and more customers access your forms via mobiles, it's necessary to make your forms work perfectly on mobile. Also, they should work well on other kinds of devices. 5. Make it easy to access contact form By making it easy for customers to access your forms, you can help them save time finding where the forms is. And you can do this by embedding the form on different pages. If your websites are using Magento 2, and you're looking for a Magento 2 form builder extension that can help you create contact forms with high conversion rate, then let's take a look at Blue Form Builder: https://www.magezon.com/magento-2-form-builder.html - Come with simple drag & drop - Easy to add Google Maps to a form. - Support placeholder text and tool tips. - Support validation. - Offer a wide range of design options. - Support multi page forms. - Easy to embed forms with 4 display types. - Fully responsive Video about Magento 2 Form Builder: https://www.youtube.com/watch?v=NGzcn7Gmr60 |
As brands serve as an increasingly important factor in customers' purchasing decision, it's necessary that you, as a web owner, enable them to shop by brand. With Magento 2 websites, this is not an exception. And Magento 2 Shop By Brand extension by Magezon will help you do that. Download: https://www.magezon.com/magento-2-shop-by-brand.html Video: https://www.youtube.com/watch?v=KgA8rpjMkqY&t=8s So let's explore this feature-rich extension: 1. Create a page where customers can view all brands of your website. Also, they can quickly search for wanted brands and filter brands by first letter and/or category. 2. Create a detailed page for each brand. This page includes brand name, logo, banner, description and all brand products. 3. Let customers filter products by brand in layered navigation. 4. Embed feature brand block anywhere using brand widget. 5. Display brand logo and related products of that brand on product pages. 6. View statistics on purchased products of each brand. 7. Easy to customize multiple stores and languages in one place. 8. Let customers quickly navigate to brand listing page from top link or menu bar. 9. Easy to import and export brands. 10. Optimize SEO for brand listing and brand detailed pages. Other Magento 2 extensions: - Magento 2 Form Builder: https://www.magezon.com/magento-2-form-builder.html - Magento 2 Mega Menu: https://www.magezon.com/magento-2-mega-menu.html - Magento 2 Lazy Load: https://www.magezon.com/magento-2-lazy-load.html - Magento 2 Quick Order: https://www.magezon.com/magento-2-quick-order.html |
Do you want to make your Magento 2 sites load faster? By delaying image and video loading until users scroll down, FREE Magento 2 Lazy Load extension by Magezon can help you do that easily. https://www.magezon.com/magento-2-lazy-load.html Link to video: https://www.youtube.com/watch?v=mBE4ANhP-QY Feature highlights - Load images and videos on demand. - Increase SEO rankings for your websites. - Save server bandwidth usage. - Lazy load all kinds of pages. - Lazy load both images and videos. - Make loading transition smooth with preview images. - Set time to lazy load. Magento 2 Lazy Load on Marketplace: https://marketplace.magento.com/magezon-module-lazyload.html Related Magento 2 extensions - Magento 2 Form Builder: https://www.magezon.com/magento-2-form-builder.html - Magento 2 Mega Menu: https://www.magezon.com/magento-2-mega-menu.html/ - Magento 2 Shop By Brand: https://www.magezon.com/magento-2-shop-by-brand.html/ - Magento 2 Ajax Cart: https://www.magezon.com/magento-2-ajax-cart-pro.html/ |
If you're looking for a Magento 2 form builder extension to create forms for your website, let's take a look at this below list of top 6: 1. Blue Form Builder by Magezon https://www.magezon.com/magento-2-form-builder.html 2. Magento 2 Contact Form Extension by Plugin Company https://plugin.company/magento2-extensions/custom-contact-forms.html 3. Visual Magento 2 Form Builder by Landofcoder https://landofcoder.com/magento-2-form-builder.html 4. Magento 2 Custom Form Builder by Amasty https://amasty.com/custom-form-for-magento-2.html 5. SmartFormer Gold for Magento 2 by Itoris https://www.itoris.com/magento-2-form-builder.html 6. WebForms Pro Magento 2 by MageMe https://mageme.com/magento-2-extensions/form-builder-for-magento-2.html If you want to add any Magento 2 form builder in this list, feel free to leave a comment! |
Here is a list of best selling Magento 2 extensions by Magezon: 1. Blue Form Builder  Create any Magento 2 form literally in a few minutes, not hours with simple drag & drop interface. A feature-rich form builder for Magento 2 that can meet almost all your requirements: Fo - Simple and intuitive drag & drop custom form builder. - Easy to add file upload form field. - Auto emails notifying admin and customers. - Form security with Google reCaptcha and Magento 2 Captcha. - Easy to embed forms wherever with multiple display types. - Multi page Magento 2 forms. - 10+ ready made templates including contact form, feedback form, survey form, booking form, newsletter signup form. - Custom inline validation. - Easy to customize form layouts and styles. - Dozens of plugins: Conditional Logic, PDF, Form Products, Report, MailChimp, etc. - Responsive and Ajax frontend design. - Submission management in one page. - 30+ form elements. - Form prefilling support. - Predefined variables form dynamic email notifications. Download Magento 2 Form Builder extension: https://www.magezon.com/magento-2-form-builder.html Video: https://www.youtube.com/watch?v=NGzcn7Gmr60 2. Ninja Menus https://www.magezon.com/magento-2-mega-menu.html  Easy to create any menu you can imagine with simple drag & drop Magento 2 mega menu extension: - Unlimited menu levels - Drag & drop builder - 3 menu types: horizontal, vertical, accordion - 7 elements supported to create any menu - Fully responsive frontend design - Cache support for fast load time - Lazy loading support - Support multiple stores and languages - Easy to customize menu design 3. Magento 2 Shop By Brand https://www.magezon.com/magento-2-shop-by-brand.html  Let customers shop based on their favourite brand, thus quickly finding wanted products. - Create a page containing all brands. - Create a page detailing each brand. - Let customers filter products by brand in layered navigation. - Display a block of featured brands anywhere using brand widget. - Manage sold brand products. - Access all brand page quickly. - Show brand logo and related brand products on product pages. - Configure multiple stores and languages on one page. - Easy to import and export brand. - SEO-optimized all-brand page and brand detail pages. 4. Magento 2 Lazy Load https://www.magezon.com/magento-2-lazy-load.html  Increase Magento 2 page load time by 70%: - Delay image and video loading until they enter the viewport. - Improve SEO rankings. - Reduce server bandwidth - Apply to all kinds of pages: homepage, category pages, product pages, etc. - Lazy load both image and video. - Make loading transition smooth with preview images or placeholder images. - Decide how soon to lazy load. 5. Magento 2 Product Labels https://www.magezon.com/magento-2-product-labels.html  Attract customers to buy products with eye-catching labels, thus increasing sales significantly. - Display labels anywhere containing product lists. - Support 10 predefined variables to create labels. - Add labels to 21 positions with preview function. - Display labels conditionally. - Set active time period for labels. - Set label priority. - Create unlimited labels. |
Hi, thanks you for your sharing! Here is my suggestion of another Magento 2 Shop By Brand by Magezon: https://www.magezon.com/magento-2-shop-by-brand.html/ Feature Highlights: - Brand listing page - Brand detail page - Fully compatible with layered navigation - Embed featured brand block anywhere using brand widget - Show brand logo and related brand products on product pages - Manage purchased products of each brand - Edit multiple stores and languages on one page - Easy to access brand listing page from top link or menu bar - Import/Export brands - SEO-optimized brand listing page and brand detailed page Video: https://www.youtube.com/watch?v=KgA8rpjMkqY&t=15s Related Magento 2 extensions: - Magento 2 Form Builder: https://www.magezon.com/magento-2-form-builder.html - Ninja Menus: https://www.magezon.com/magento-2-mega-menu.html/ - Magento 2 Lazy Load: https://www.magezon.com/magento-2-lazy-load.html/ - Magento 2 Product Labels:https://www.magezon.com/product-labels.html/ - Magento 2 Ajax Cart: https://www.magezon.com/magento-2-ajax-cart-pro.html/ |
Hi there, I also want to recommend Blue Form Builder by Magezon. Blue Form Builder lets you create Magento 2 form of any complexity in minutes, not hours. No coding skills required. With drag-n-drop form builder, user-friendly backend, easy form management and dozens of plugin integrations, this is a must-have Magento 2 form builder extension: https://www.magezon.com/magento-2-form-builder.html View Blue Form Builder on Magento Marketplace: https://marketplace.magento.com/magezon-module-blueformbuilder-core.html Video introducing Magento 2 Form Builder: https://www.youtube.com/watch?v=NGzcn7Gmr60 |
Blue Form Builder is an easy-to-use and feature-rich form builder for Magento 2. Literally in minutes, you can create any Magento 2 form you want without touching any code. With Blue Form Builder, building forms has never been easier and faster. Install Magento 2 Form Builder: https://www.magezon.com/magento-2-form-builder.html  Feature highlights 1. Drag & drop Create forms in a wink of an eye 2. File uploads - Add file upload field to any form using drag & drop - Limit file size, number and type - Include uploaded files in email notifications as attachment. 3. Auto email notifications. - Send email automatically to notify admin and customers of form submission. - Send emails to multiple admin receivers. - Attach uploaded files and PDF files of form submissions to email. - Decide when to send email notifications. 4. Spam prevention - Protect forms from spam submissions with 2 functionalities of Captcha: Google reCaptcha and Magento 2 Captcha. - Use drag and drop to add these Captcha to your forms 5. Easy to embed form - Embed forms anywhere using code or form widget. - Display embedded forms as popup, slide in, inline and link form. 6. Multi page form - Break long forms into multiple pages with just a click. - Each multi page form comes with a navigation and next/previous button. 7. Form templates - Save time with 30+ pre-built customizable form templates. 8. Advanced validation - Make sure that customers fill out all form fields correctly. 9. Layouts and styles - Change form layouts easily with drag and drop. Create multi column forms. - Style whole form and each form elements with various design options. 10. Plugin integrations - Blue Form Builder integrate with a wide range of optional plugins to extend its functionalities. - Include: Smart Conditional Logic, Report, Form Products, PDF, MailChimp, Zapier, GDPR, Calculator. Other features 11. 30+ form elements 12. Responsive and Ajax-based forms 13. Custom variables 14. Form pre-filling 15. Submission management Other details - Magento 2 Form Builder was published on Magento Marketplace: https://marketplace.magento.com/magezon-module-blueformbuilder-core.html - Video on Magento 2 form builder extension: https://www.youtube.com/watch?v=NGzcn7Gmr60 |
(1) (2) (of 2 pages)
(Go Up)
| Sections: politics (1) business autos (1) jobs (1) career education (1) romance computers phones travel sports fashion health religion celebs tv-movies music-radio literature webmasters programming techmarket Links: (1) (2) (3) (4) (5) (6) (7) (8) (9) (10) Nairaland - Copyright © 2005 - 2024 Oluwaseun Osewa. All rights reserved. See How To Advertise. 129 |