Jobs/Vacancies / Re: How Being Informed Got Me A Job With An International Organisation. by yorex2011: 7:42pm On Jan 11, 2018 Jobs/Vacancies / Re: How Being Informed Got Me A Job With An International Organisation. by yorex2011: 7:42pm On Jan 11, 2018 |
Hmmm |
 Programming / Re: Please Help Look At My Code (what is wrong with my code ) by yorex2011: 5:18pm On Jan 11, 2018 Programming / Re: Please Help Look At My Code (what is wrong with my code ) by yorex2011: 5:18pm On Jan 11, 2018 |
You have tables for January , February... Etc ??
Why not create one table and have a month column, then create you sql to search through the months you need.
What exactly are you trying to achieve, cos i don't seem to understand..
Who taught you php? |
 Romance / Re: We Lost A Deary Nairalander (so Sad) by yorex2011: 8:04pm On Jan 10, 2018 Romance / Re: We Lost A Deary Nairalander (so Sad) by yorex2011: 8:04pm On Jan 10, 2018 |
3 Likes |
 Romance / Re: Leaked Pics From The Nairaland Broke Party! Enter Here!!!!!!! by yorex2011: 8:20pm On Jan 08, 2018 Romance / Re: Leaked Pics From The Nairaland Broke Party! Enter Here!!!!!!! by yorex2011: 8:20pm On Jan 08, 2018 |
|
 Romance / Re: Leaked Pics From The Nairaland Broke Party! Enter Here!!!!!!! by yorex2011: 7:36pm On Jan 08, 2018 Romance / Re: Leaked Pics From The Nairaland Broke Party! Enter Here!!!!!!! by yorex2011: 7:36pm On Jan 08, 2018 |
We seriously need a rubbish section on nairaland.
Why will someone bash folks who came together to have a good time.
Somewhere one tree is doing its best to produce oxygen for some folks.
Na wa o.. 2 Likes |
 Family / Re: Man Gifts Wife New Car For Exclusively Breast-Feeding Their Baby For 6 Months by yorex2011: 5:11pm On Jan 07, 2018 Family / Re: Man Gifts Wife New Car For Exclusively Breast-Feeding Their Baby For 6 Months by yorex2011: 5:11pm On Jan 07, 2018 |
Ok great...
So she agreed to do what she's naturally supposed to do..
How nice... 3 Likes |
 Celebrities / Re: Yemi Alade Set To Tour 11 European Countries by yorex2011: 5:08pm On Jan 07, 2018 Celebrities / Re: Yemi Alade Set To Tour 11 European Countries by yorex2011: 5:08pm On Jan 07, 2018 |
Francfort Frankfurt
1 Like |
 Programming / Re: The Complete Ethical Hacking Course- Biginner To Advanced! by yorex2011: 7:29pm On Jan 04, 2018 Programming / Re: The Complete Ethical Hacking Course- Biginner To Advanced! by yorex2011: 7:29pm On Jan 04, 2018 |
Are you selling? |
 Phones / Re: How To Retract Whatsapp Messages At Anytime Even After A Week! by yorex2011: 9:59am On Jan 02, 2018 Phones / Re: How To Retract Whatsapp Messages At Anytime Even After A Week! by yorex2011: 9:59am On Jan 02, 2018 |
Here to look at profile pictures |
 Religion / Re: Going To Church With White Candle Sticks On Crossover Nights: Meaning? by yorex2011: 2:42am On Jan 01, 2018 Religion / Re: Going To Church With White Candle Sticks On Crossover Nights: Meaning? by yorex2011: 2:42am On Jan 01, 2018 |
valacious:
The candle symbolizes the light that Christ brought to the world, while darkness existed.
In my church, all lights are switched off just before mid night, and the pastor then lights a candle to symbolize the light Jesus brought to the world. Everyone then gets his candle lit from that one source. Best reply. OP should get a cue from this |
 Romance / Re: #menarescum- Is This What Women/girls Really Face Everyday? by yorex2011: 1:20am On Dec 29, 2017 Romance / Re: #menarescum- Is This What Women/girls Really Face Everyday? by yorex2011: 1:20am On Dec 29, 2017 |
Wondering what she wants us to do. After the likes and retweets, what next? |
 Romance / Re: Thread For All Those Still Single In 2017: What's The Way Forward? by yorex2011: 12:46pm On Dec 27, 2017 Romance / Re: Thread For All Those Still Single In 2017: What's The Way Forward? by yorex2011: 12:46pm On Dec 27, 2017 |
Been single for 3 years now  Is an enjoyable something 1 Like |
 Romance / Re: Lady Who Turned Down Boyfriend’s Marriage Proposal On Her Birthday Writes by yorex2011: 8:16am On Dec 25, 2017 Romance / Re: Lady Who Turned Down Boyfriend’s Marriage Proposal On Her Birthday Writes by yorex2011: 8:16am On Dec 25, 2017 |
Everyone just wants attention these days. |
 Celebrities / Re: Fuel Scarcity: 2face Idibia Protests Against Filling Stations. Nigerians React by yorex2011: 12:26pm On Dec 23, 2017 Celebrities / Re: Fuel Scarcity: 2face Idibia Protests Against Filling Stations. Nigerians React by yorex2011: 12:26pm On Dec 23, 2017 |
FaniDan:
Nobody is doubting that, what would have made him outstanding was pushing through, we want a better Nigeria then we should be willing to put our lives out there Its not as easy as you say... People who died in occupy Nigeria campaign.. Does anyone speak of them today? Like i said, this generation is compromised already |
 Celebrities / Re: Fuel Scarcity: 2face Idibia Protests Against Filling Stations. Nigerians React by yorex2011: 11:50am On Dec 23, 2017 Celebrities / Re: Fuel Scarcity: 2face Idibia Protests Against Filling Stations. Nigerians React by yorex2011: 11:50am On Dec 23, 2017 |
Everybody shouting Tuface is a coward...dyu even know the kind of principalities that dude must've seen during that incident? To be honest I think Nigerians what we are suffering now from politicians. Why? Because these people are a direct representation of us. They are not strangers from another land.
Sadly this our generation is gone already, nothing to salvage. We hope the next generation of Nigerians won't be like this |
 Technology Market / Re: Pls Where Can I Sell My Swift 4G LTE Modem At The Computer Village? by yorex2011: 10:50pm On Dec 19, 2017 Technology Market / Re: Pls Where Can I Sell My Swift 4G LTE Modem At The Computer Village? by yorex2011: 10:50pm On Dec 19, 2017 |
freedomessence:
You mean the swift sim?...Except you are certain you can convince me you won't do yahoo yahoo with the sim. I heard swift don't sell sims only, you have to buy with the device. I have 2 mifi devices already, no need piling them up for nothing, hence my asking about the sim... |
 Programming / Re: The Javascript Thread by yorex2011: 8:48pm On Dec 19, 2017 Programming / Re: The Javascript Thread by yorex2011: 8:48pm On Dec 19, 2017 |
pcguru1:
In terms of performance Golan is good, my boss showed a rewrite he did from Java to Go and memory consumption was fvcking minimal and performant.its the only binary I can easy package and pass around even our kubernetes its one file but we use that shit to deploy docker images and monitor docker images running live from my system. It's something in my office that will save you time esp when you want to read logs. Access to production in my company is sacred so kubes is the only shi.t that works for us. These una dev ops i no understand o  . |
 Technology Market / Re: Pls Where Can I Sell My Swift 4G LTE Modem At The Computer Village? by yorex2011: 7:41pm On Dec 19, 2017 Technology Market / Re: Pls Where Can I Sell My Swift 4G LTE Modem At The Computer Village? by yorex2011: 7:41pm On Dec 19, 2017 |
I'm actually interested in the sim.. How much will you sell the sim? |
 Programming / Re: The Javascript Thread by yorex2011: 7:15pm On Dec 19, 2017 Programming / Re: The Javascript Thread by yorex2011: 7:15pm On Dec 19, 2017 |
pcguru1:
So after ranting to a colleague , he showed me his example of Redux via react-redux I guess my issue was I knew you could dispatch to alter the state but I was lost on how the component responded to the change that was where the mapToProps came in, I think I get it now. But for the app am building its too small for redux almost done. Was thinking of adding a back end to save the data deciding Golang or Slim PHP Golang ke? |
 Programming / Re: The Javascript Thread by yorex2011: 9:18pm On Dec 18, 2017 Programming / Re: The Javascript Thread by yorex2011: 9:18pm On Dec 18, 2017 |
Also love react native cos all i need is a text editor and my phone.. unlike android studio wey large full everywhere.. I just use wifi adb connection ( no need for cord sef  ) and run my app on my phone then debug real time on my pc browser, the dev tools are just amazing i swear 



|
 Programming / Re: The Javascript Thread by yorex2011: 9:06pm On Dec 18, 2017 Programming / Re: The Javascript Thread by yorex2011: 9:06pm On Dec 18, 2017 |
bet9ja:
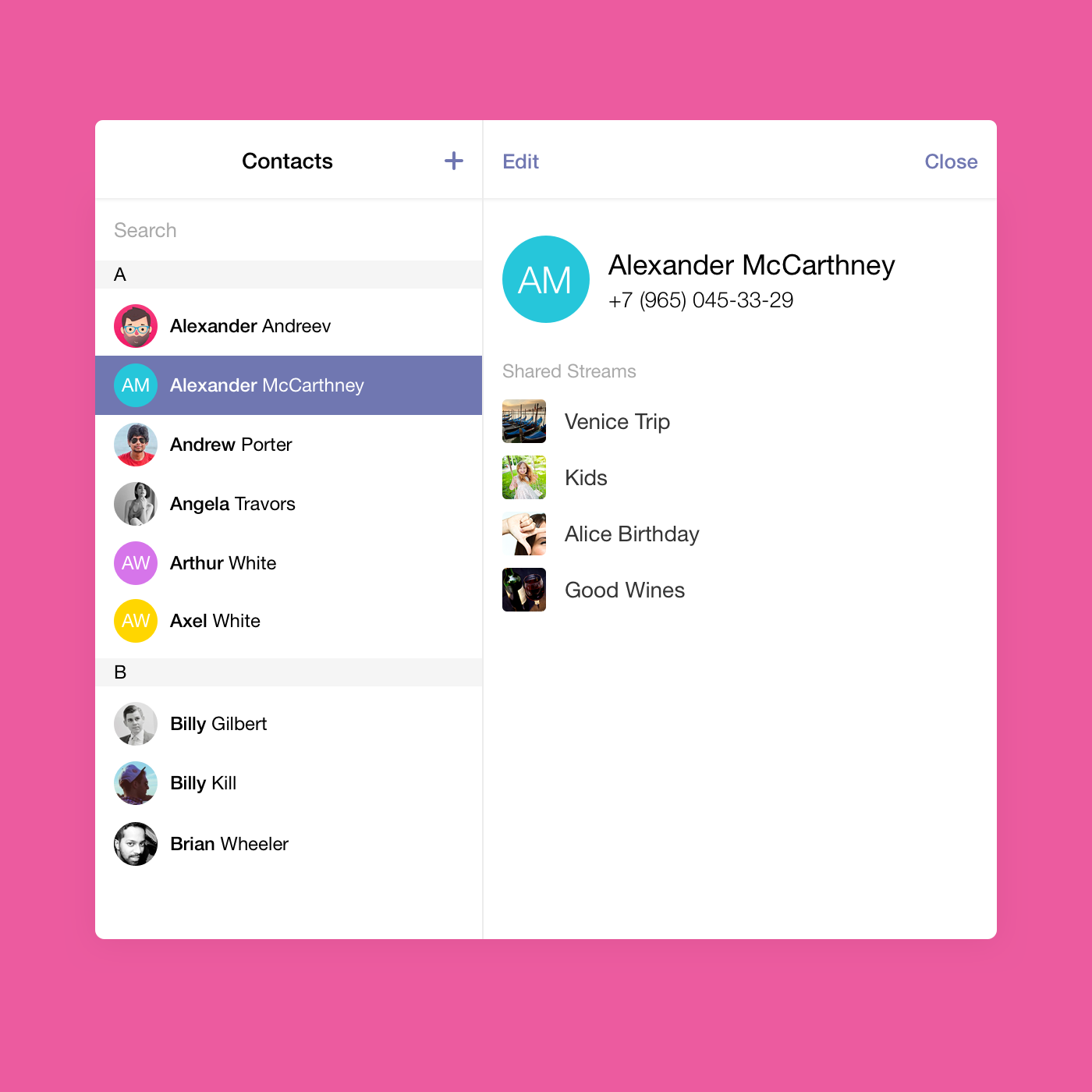
React is fun and easy to grab even for a newbie, it allows you to do everything at a go including styling with Css, But things get messier if you switch to react native for mobile App. Things like navigation can make you fee dump and you might spend days trying to switch from one page to another. Most of the dependency are deprecated and sometimes one will need to deprecate the version of the react native before things works out.
That said, I would advise anyone who need to get things done on time with less stress to go with Ionic for mobile app and react for web app. However, learning angular before diving into ionic will give more insight.
My opinion though.
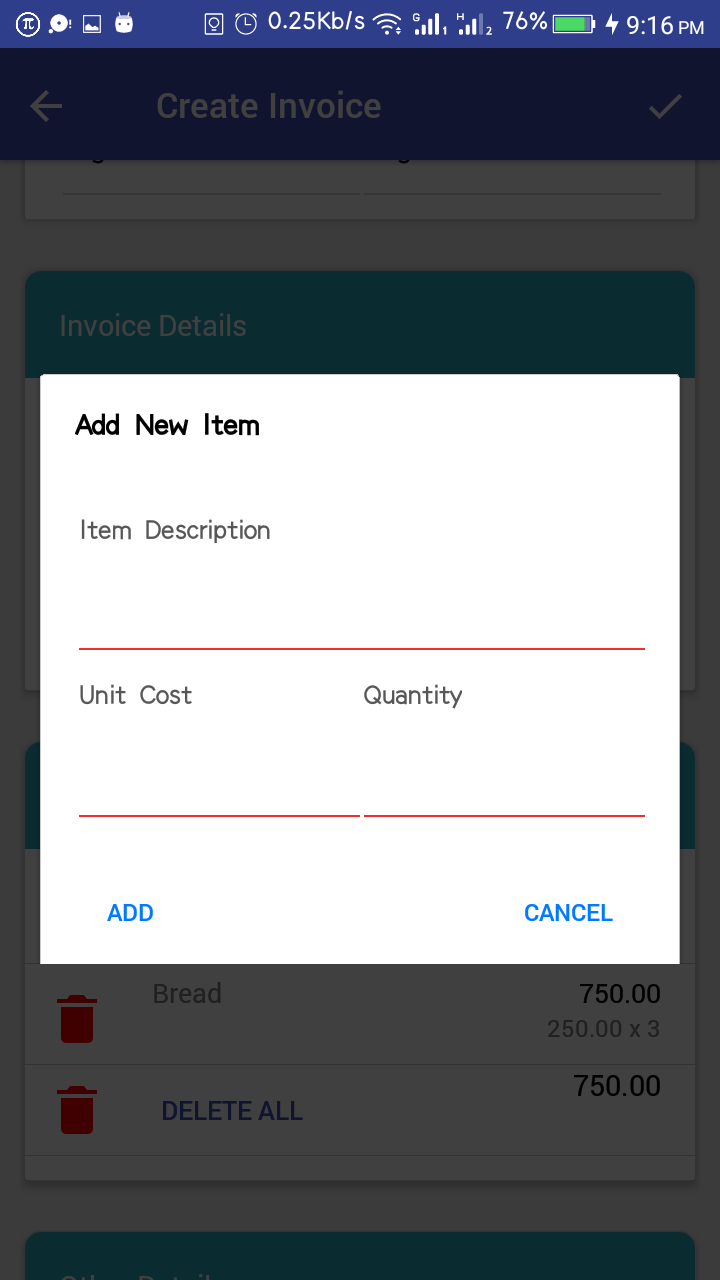
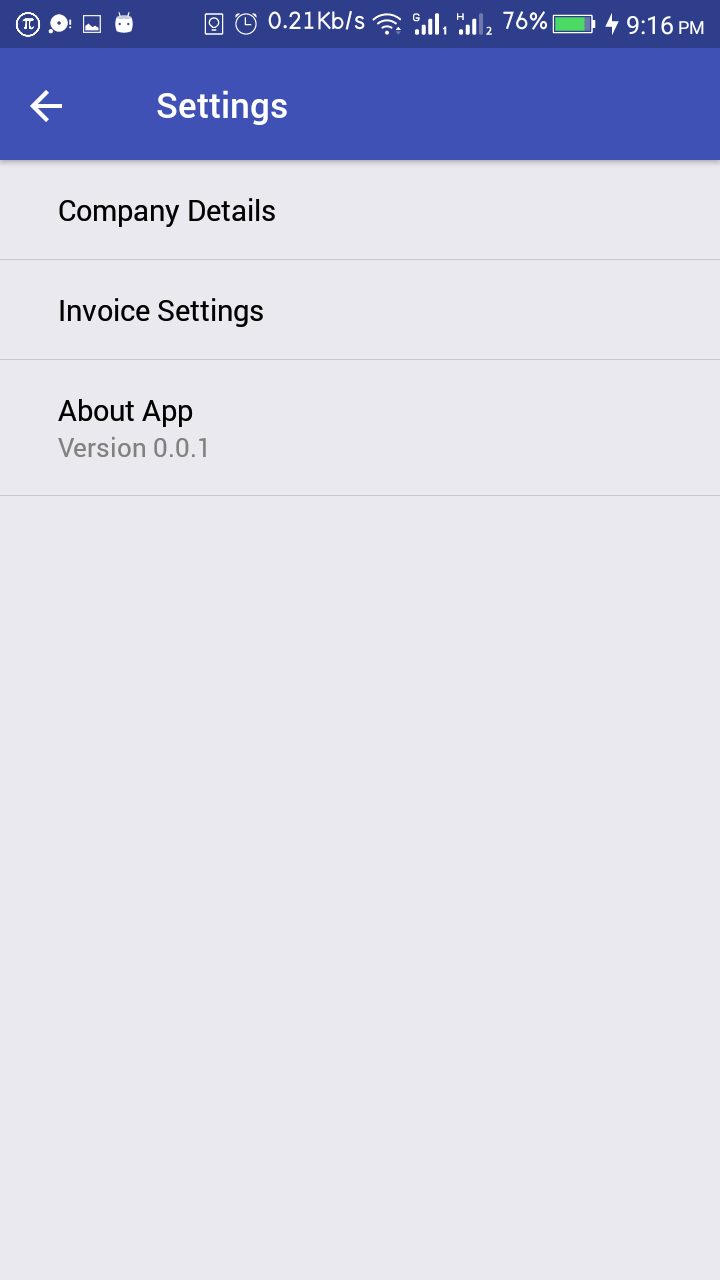
Below is the pix of the Vtender App i'm working on, the left is the Android view while the right is the iOS view.
The app is a business app and it can also verify government tender. Hope you'll reduce the scrollbar width a lil, abi is it the browser/emulator? |
 Programming / Re: The Javascript Thread by yorex2011: 9:03pm On Dec 18, 2017 Programming / Re: The Javascript Thread by yorex2011: 9:03pm On Dec 18, 2017 |
|
 Programming / Re: The Javascript Thread by yorex2011: 8:59pm On Dec 18, 2017 Programming / Re: The Javascript Thread by yorex2011: 8:59pm On Dec 18, 2017 |
pcguru1:
The problem with me is I don't subscribe to that concept of a single store where the whole application are listening for changes, I guess it hasn't grown on me, and I think it's wasteful in the sense that all components are listening to the store, and when i dispatch only certain component will read them based on the reducer.
The concept I am familiar with is each Component is isolated and they publish and subscribe to the events they fill is important, that way when the event is triggered it's only the Components that subscribed that will be notified rather than the whole component listening and only responding when the state matches their condition.
Let's just say am writing React in an angular-ish way, But mehn I love React , I built this application that in Angular 2 would have taken me much more time and it's straight forward.
Kotlin to build android app, mehn there's no much gain because with React Native you can target both platforms IOS/Android at once so I don't really see the gain in using Kotlin, I would say Java incase you need to write a Java React Component. But i could be wrong though send me some links that will make me understand Redux because that's what all companies use, I can't ignore it, my Visa depends on this. I will jump to React native later haven't had any mobile project thrown to my side.
Thenewboston and one dude called Stephen Grider (Has some good react and redux courses on Udemy).. redux-persist is a very good package to use with redux too redux = Idumota market actions = COME_AND_BUY_MALE_SHOES action creator = bell and mouth, and hand reducers = Potential Customers So the shoe seller is a react component who has been given the bell (via matchDispatchToProps).. Oya come and buy male shoes o, (dispatch being called with a payload of the shoes he has), all customers in the market hears the announcement (all reducers); Only male customers respond because e no consign female users, then the either buy or not whatever payload the seller has, the market (store) knows at all times knows the state of the seller's stock 2 Likes |
 Programming / Re: The Javascript Thread by yorex2011: 8:42pm On Dec 18, 2017 Programming / Re: The Javascript Thread by yorex2011: 8:42pm On Dec 18, 2017 |
bet9ja:
React is fun and easy to grab even for a newbie, it allows you to do everything at a go including styling with Css, But things get messier if you switch to react native for mobile App. Things like navigation can make you fee dump and you might spend days trying to switch from one page to another. Most of the dependency are deprecated and sometimes one will need to deprecate the version of the react native before things works out.
That said, I would advise anyone who need to get things done on time with less stress to go with Ionic for mobile app and react for web app. However, learning angular before diving into ionic will give more insight.
My opinion though. I agree with you on the navigation ish, like my own app has an AuthNavigator which is a stack type for login and registration and a MainRouter which is for Authenticated users, so my render code uses redux to know if anyone is currently logged in and renders one of the above heres my mainRouter breakdown
const ScreenRouter = DrawerNavigator(
{
Home: { screen: HomeScreen },
Drafts: { screen: DraftsScreen },
History: { screen: HistoryScreen },
NewInvoiceRoute: {
screen: StackNavigator(
{
NewInvoice: { screen: NewInvoice },
InvoiceSummary: { screen: invoiceSummary },
},
{
navigationOptions: { header: null }
}
)
},
},
{
navigationOptions: {
headerStyle: {
backgroundColor: '#19b800',
},
headerTitleStyle: { color: 'white' },
},
contentComponent: props => <SideBar {...props} />
}
);
const SettingsNavigator = StackNavigator(
{
Settings: {
screen: SettingsList,
},
CompanySettings: {
screen: CompanySettings,
},
InvoiceSettings: {
screen: InvoiceSettings
}
},
{
navigationOptions: {
header: null
}
}
);
export const MainRouter = StackNavigator(
{
General: {
screen: ScreenRouter,
},
SettingsScreen: {
screen: SettingsNavigator,
},
},
{
navigationOptions: {
header: null,
}
}
);
once any navigator wants to give me wahala, i just switch to redux and use it as my messenger   Passing params between deeply nested is quite notorious on react native, imagine trying to access a param and u can see it when you console.log but the next line and the app complains of undefined, you start asking yourself which lifecycle hook you should use and you just go nuts  |
 Programming / Re: The Javascript Thread by yorex2011: 8:40pm On Dec 18, 2017 Programming / Re: The Javascript Thread by yorex2011: 8:40pm On Dec 18, 2017 |
|
 Programming / Re: The Javascript Thread by yorex2011: 8:24pm On Dec 18, 2017 Programming / Re: The Javascript Thread by yorex2011: 8:24pm On Dec 18, 2017 |
UI still a little boring tho 
|
 Programming / Re: The Javascript Thread by yorex2011: 8:16pm On Dec 18, 2017 Programming / Re: The Javascript Thread by yorex2011: 8:16pm On Dec 18, 2017 |
|
 Programming / Re: The Javascript Thread by yorex2011: 7:50pm On Dec 18, 2017 Programming / Re: The Javascript Thread by yorex2011: 7:50pm On Dec 18, 2017 |
pcguru1:
Mehn I hate Redux But why dyu hate redux... I'm using it in my react Native app alongside a library called redux-persist to persist store to storage... Twas quite easy to set up and its been working pretty well... My boss actually said using normal java/kotlin to develop android apps is easier than react native, tho i never really picked up the former much. I'm sure its cos of my web background, tho Javascript still has its perks like callback hell and all.. Its still quite an experience. I use native-base library for the mobile app Here are some awesome packages that can make your react development really interesting.. |
 Programming / Re: The Javascript Thread by yorex2011: 7:44pm On Dec 18, 2017 Programming / Re: The Javascript Thread by yorex2011: 7:44pm On Dec 18, 2017 |
pcguru1:
Mehn I hate Redux Wow.. Nice... I've been really busy at work... When I told my boss i was learning React, he told me to build an app with react Native... So i decided to build an invoice generator which will have an api written in php... I actually found it easier learning redux on react native sef.. I can finally implement it in my forum app when I'm done... Tho I'm not using es6 on the forum, its super awesome as i used it in react Native as it helped make a lot of my code shorter and more readable.. |
 Programming / Re: Recommend A Laptop For Programming by yorex2011: 10:04pm On Dec 14, 2017 Programming / Re: Recommend A Laptop For Programming by yorex2011: 10:04pm On Dec 14, 2017 |
I can write a simple laravel web app for you on a 20 leaves jotter sef.
As far as you can type on the laptop..
Even if compiler doesn't install, you can use online compilers 1 Like |
 Romance / Re: Ladies Which Size Are You? And Guys Which Size Do You Prefer? by yorex2011: 9:28am On Dec 13, 2017 Romance / Re: Ladies Which Size Are You? And Guys Which Size Do You Prefer? by yorex2011: 9:28am On Dec 13, 2017 |
|
 Programming / Re: Kivy Or Django by yorex2011: 5:01pm On Dec 10, 2017 Programming / Re: Kivy Or Django by yorex2011: 5:01pm On Dec 10, 2017 |
Last time i checked python has less than 1% of the market share for web development..
I'd suggest knowing php
The Javascript
Then Node Js
With either React,Angular or Vue
They will also help you make stunning mobile apps especially React Native.
Back to your question.. I'd prolly pick Django |


 .
. ) and run my app on my phone then debug real time on my pc browser, the dev tools are just amazing i swear
) and run my app on my phone then debug real time on my pc browser, the dev tools are just amazing i swear












 ; and your app will navigate to ABOUT page.
; and your app will navigate to ABOUT page.